Project Brief
Challenge: Better understand the unique needs, goals, pain points, frustrations, and areas of opportunity for people who engage with mutual aid funds. Streamline giving and requesting mutual aid.
Solution: A new subsection of Venmo called Venmo Together. Users would be able to discover mutual aid funds, manage recurring contributions, request monetary, request friends contribute to a fund, and more.
Timeline: March 2021 to May 2021
Alex Khoel, Rachel Zemser, and I collaborated together on this project in a UX Research class taught by erika harano. We each took on the role of UX researcher. For a deeper dive, view our case study slides. For more UX research, see Case Study: The Search and Usability Testing: The Search.

Given the option to choose our project topic, we focused on mutual aid. Mutual aid has become very important in the COVID-19 pandemic and the 2020 wave of BLM. People are struggling with uncertainty and loss at much higher rates and visibility. With so many platforms, the process for receiving and/or providing aid can be confusing and convoluted for many.
“In organization theory, mutual aid is a voluntary reciprocal exchange of resources and services for mutual benefit. Mutual aid projects can be a form of political participation in which people take responsibility for caring for one another and changing political conditions. Mutual aid has been used to provide people with food, medical care, and supplies, as well as provide relief from disasters, such as natural disasters and pandemics.” —Wikipedia
Goals
Understand the variety of existing mutual aid platforms and platforms not used exclusively for mutual aid. Examine how platforms work together. Streamline ways for people to give back. Discover how non-digital mutual aid functions. Evaluate if a new product or a re-design is needed. Explore barriers to giving mutual aid. Explore how people decide if they should give mutual aid or not.
Research: Round 1
9 Competitive Analyses, 1 Survey, 9 User Interviews
We began our research with the goal of understanding how people currently engage with mutual aid. First, we conducted heuristic analyses of nine platforms made for mutual aid or adapted for mutual aid (GoFundMe, Nextdoor, ActBlue, Twitter, Instagram Donations, STL Regional Resources, St. Louis Mutual Aid, Venmo, and Facebook Fundraisers). We then sent out a Google Forms survey.

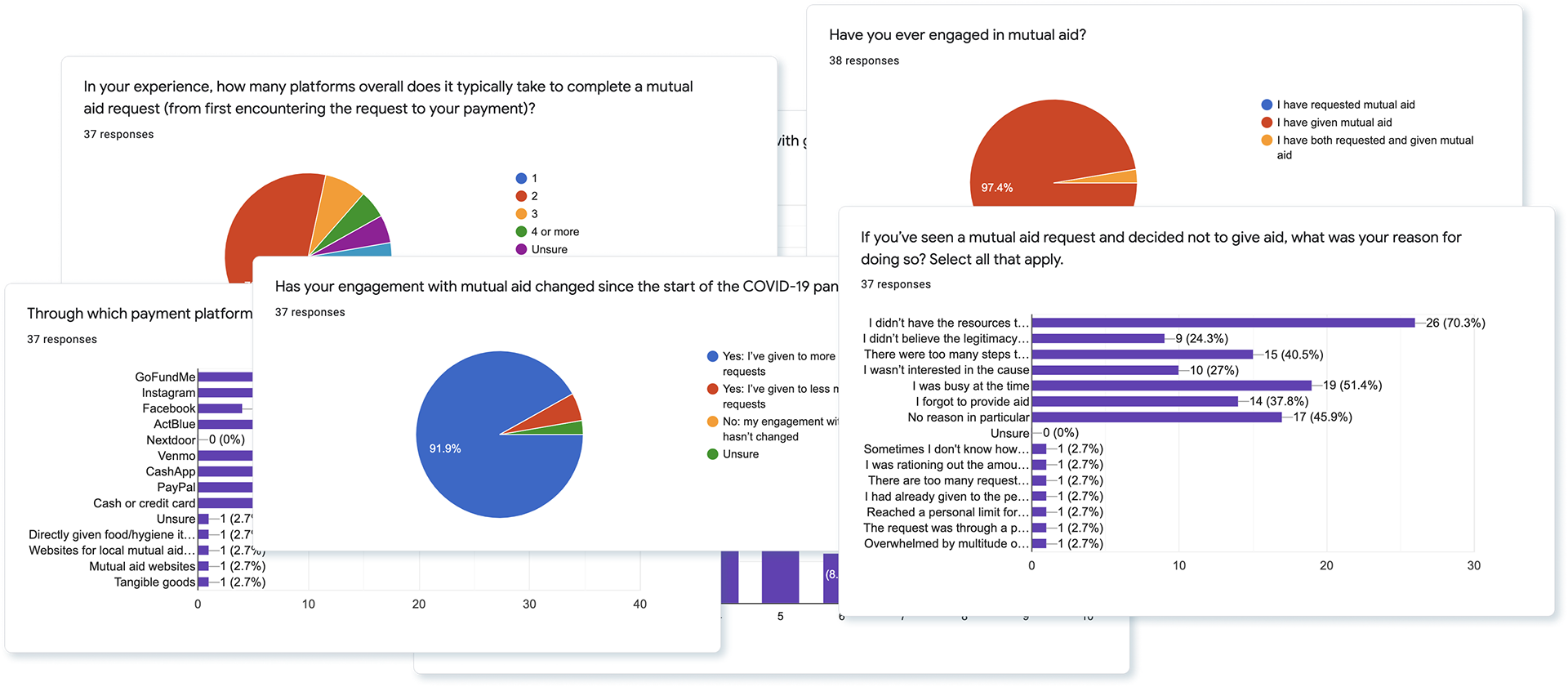
From the 38 survey responses, our biggest takeaways were:
A majority of people have increased their engagement since the start of COVID. Believing the legitimacy of the request was an issue for very few respondents. The majority of respondents haven’t signed up for recurring donations. Many respondents don’t sign up for recurring donations due to uncertainty around next month’s financial situation. Respondents were relatively to very comfortable with engaging in mutual aid. Almost all respondents give between $5-25 on most occasions. Across the board, it takes 2 platforms to contribute to mutual aid. People give primarily through Venmo and GoFundMe.
Out of 38 survey respondents, only 1 had received mutual aid. We narrowed in on giving mutual aid. We also conducted 9 one-on-one interviews.
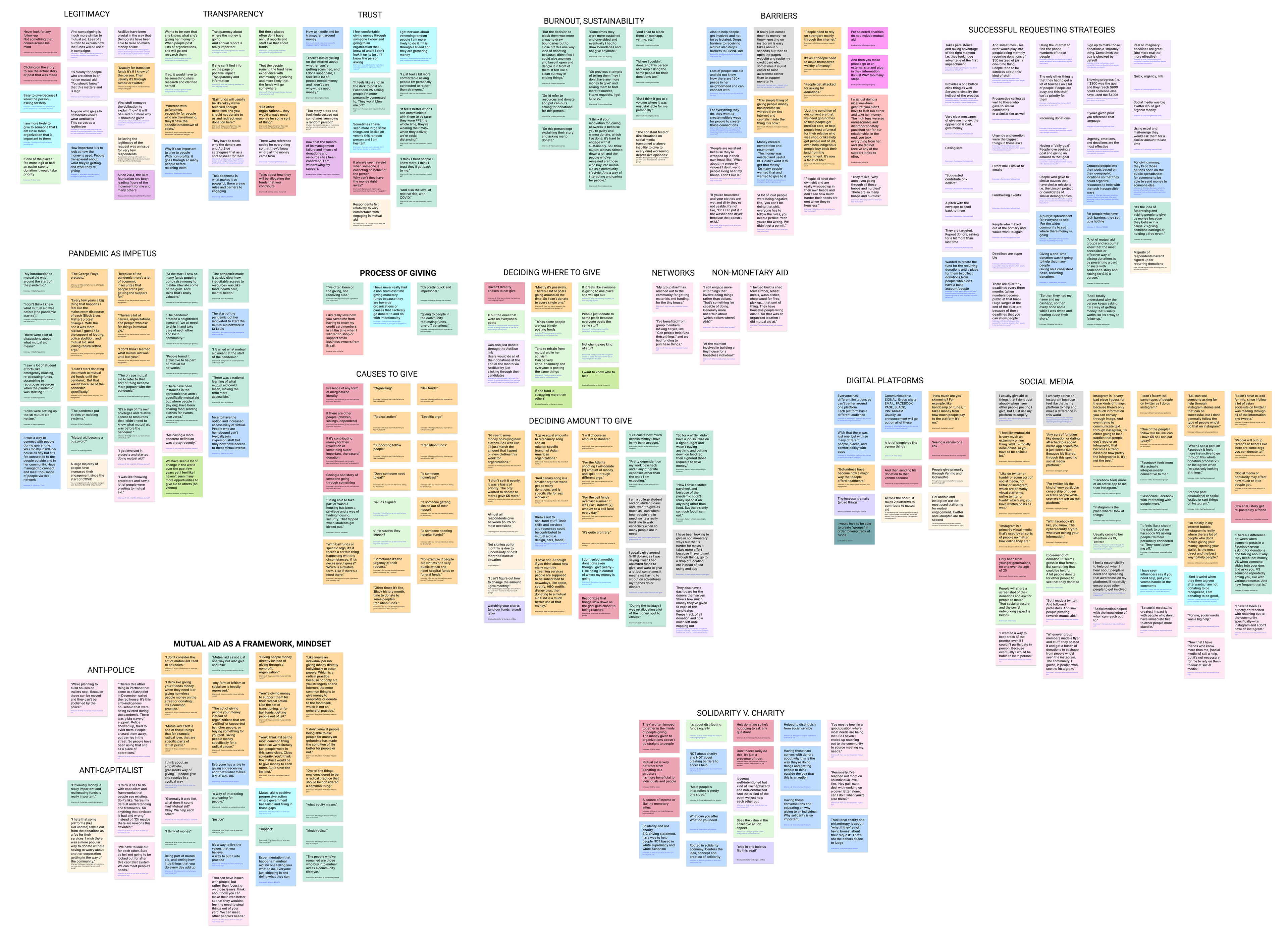
To synthesize our insights from these three sources, we created an affinity map.

We grouped these insights around legitimacy, transparency, trust, burnout and sustainability, barriers, successful requesting strategies, causes to give, deciding what to give, deciding where to give, pandemic as impetus, process of giving, non-monetary aid, mutual aid networks, social media: instagram, facebook, twitter, signal, group chats, tumblr, tiktok, word of mouth, email, digital platforms (Venmo, GoFundMe, CashApp, ActBlue), mutual aid as a framework: anti-capitalist, anti-police, providing community, and solidarity VS charity.
Research: Round 2
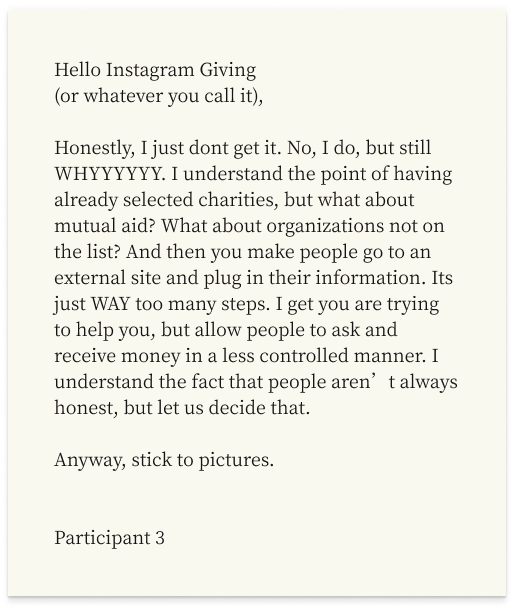
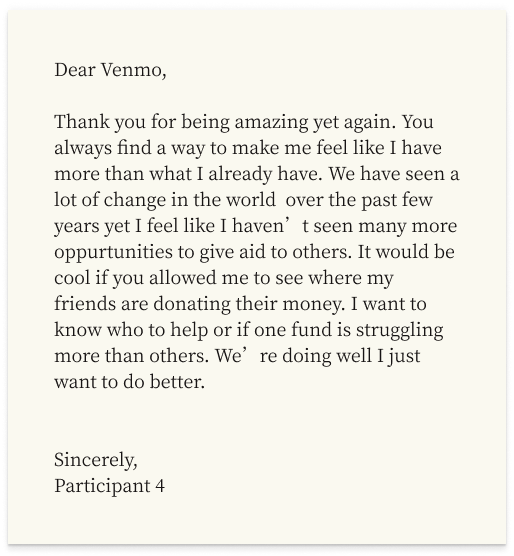
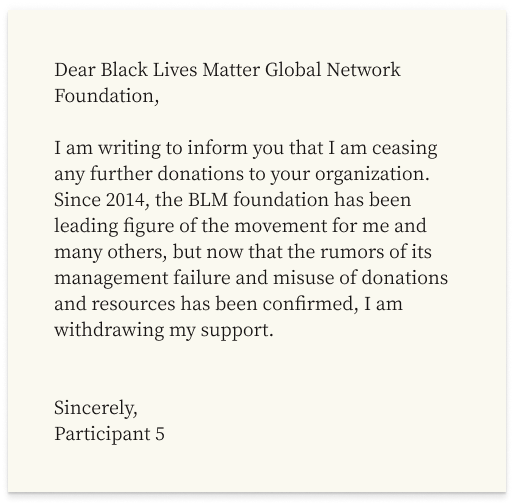
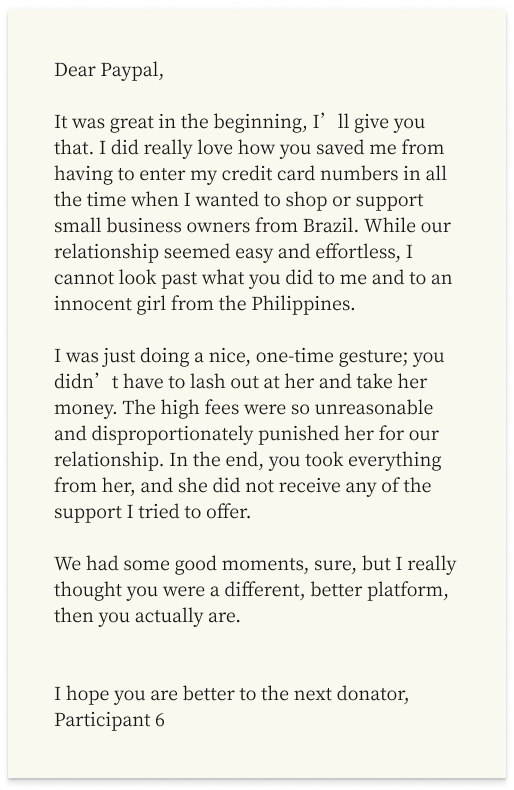
6 Breakup/Love Letters
Our goals for the second round of research were as follows:
Treating apps and products like people can help us understand their context within our lives. Tap into emotional connections we have with our products: figure out what is broken and what are best attributes. Gain better insight into people’s interaction with apps and how they give aid.
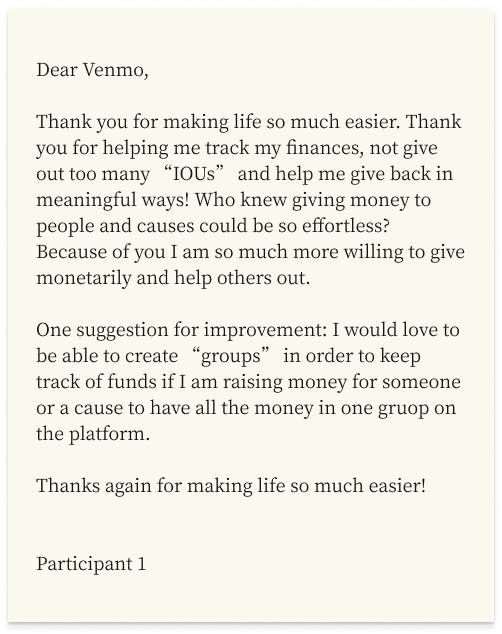
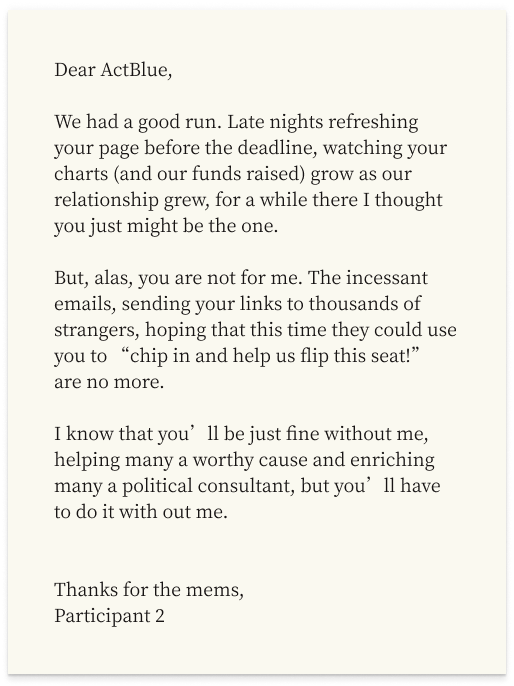
Encouraging them to share anecdotes, dramatics, and the highs and lows, we asked six participants to write love/ breakup letters. They wrote to Venmo (twice), ActBlue, Black Lives Matter Global Network Foundation, Instagram Giving, and PayPal.






Many participants did not have definitive love or hate gut reactions to specific apps or products. They lack a solidified and central platform to keep track of giving and receiving. Participants manly gave aid through one route.
The giving market is already saturated with apps, so we upheld design justice principles and focused in on an existing app: Venmo. Venmo received two love letters, but participants noted key gaps in Venmo’s platform that we wanted to look into further.
Ideation
3 Empathy Maps, 3 User Journeys, 3 User Need Statements, 3 8-Box Brainstorms
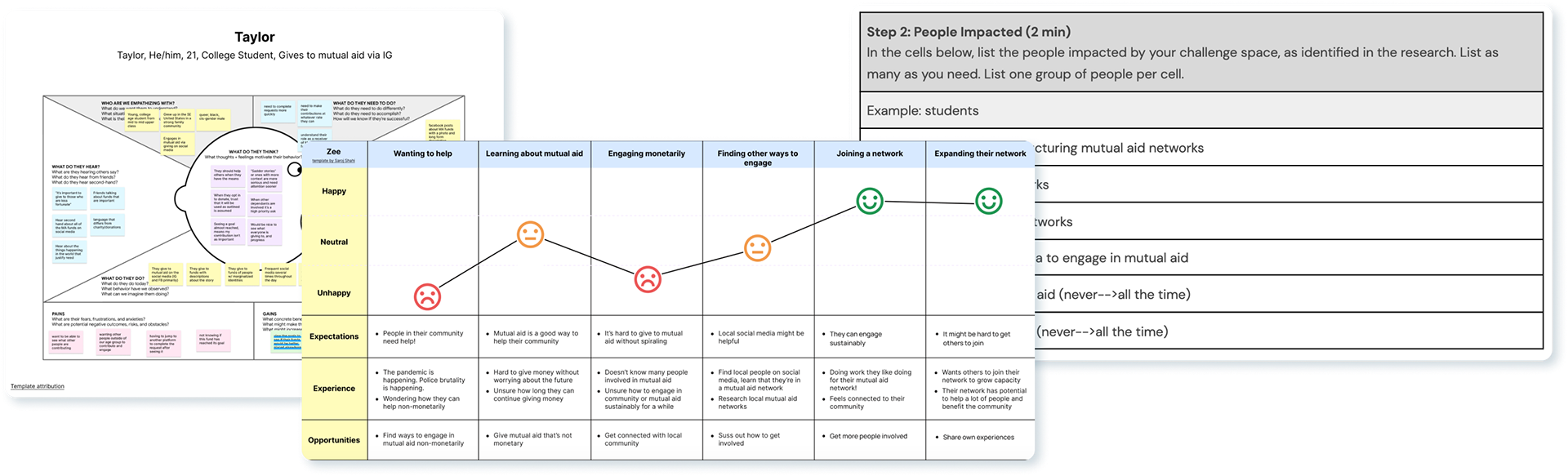
In order to better define our audience, we developed empathy maps, user journeys, and user needs.

Moving forward, we kept these needs in mind:
People who give mutual aid need a consolidated way to give so that they are not deterred from the many times multi-step process
People who use social media to engage in mutual aid need a way to engage sustainably so that they can contribute to the distribution of wealth and resources to ensure everyone’s needs are met
People who give mutual aid need an easy way to make recurring donations, (which organizers rely on) so that people in need do not have to rely on large corporations/the government that pocket a large sum of the donations and are not always efficient
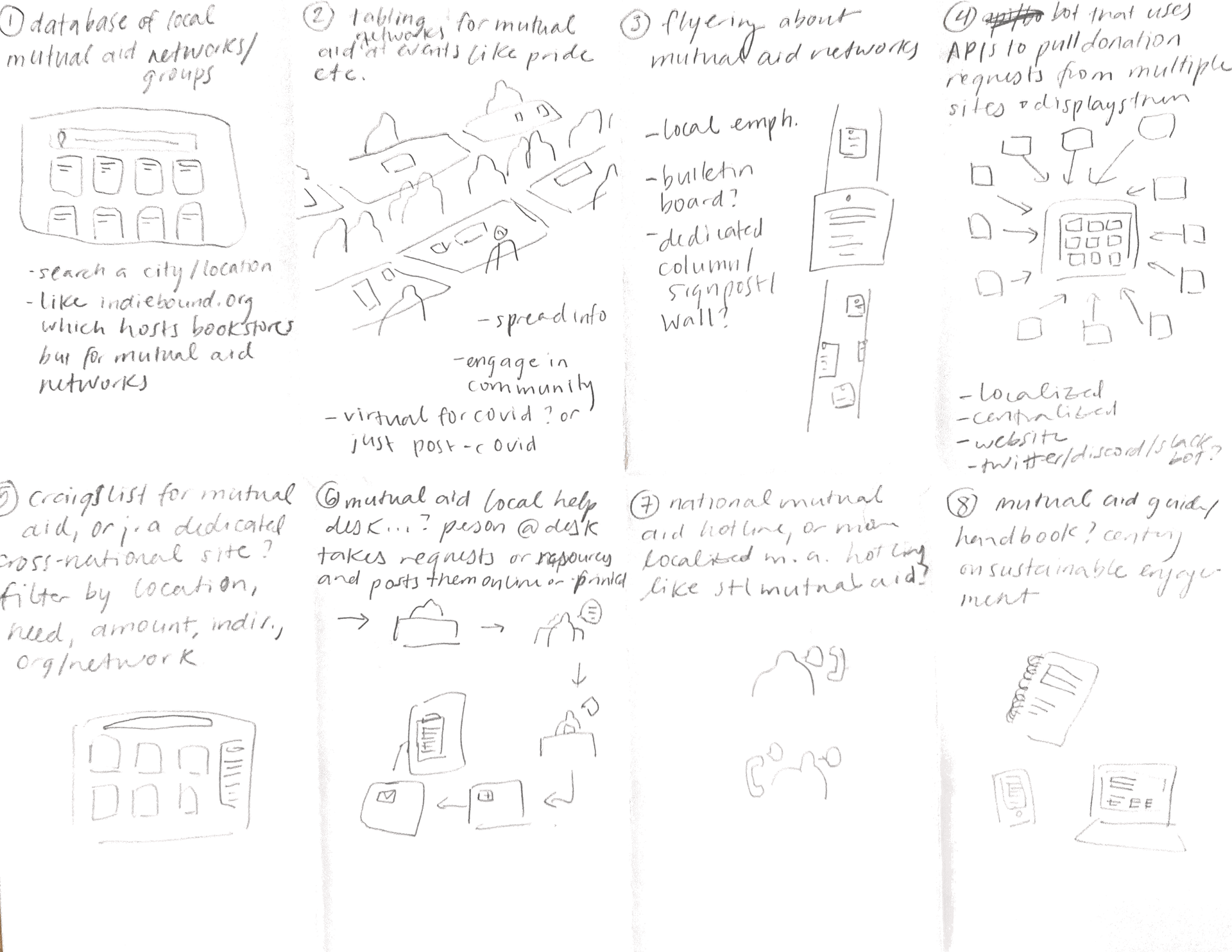
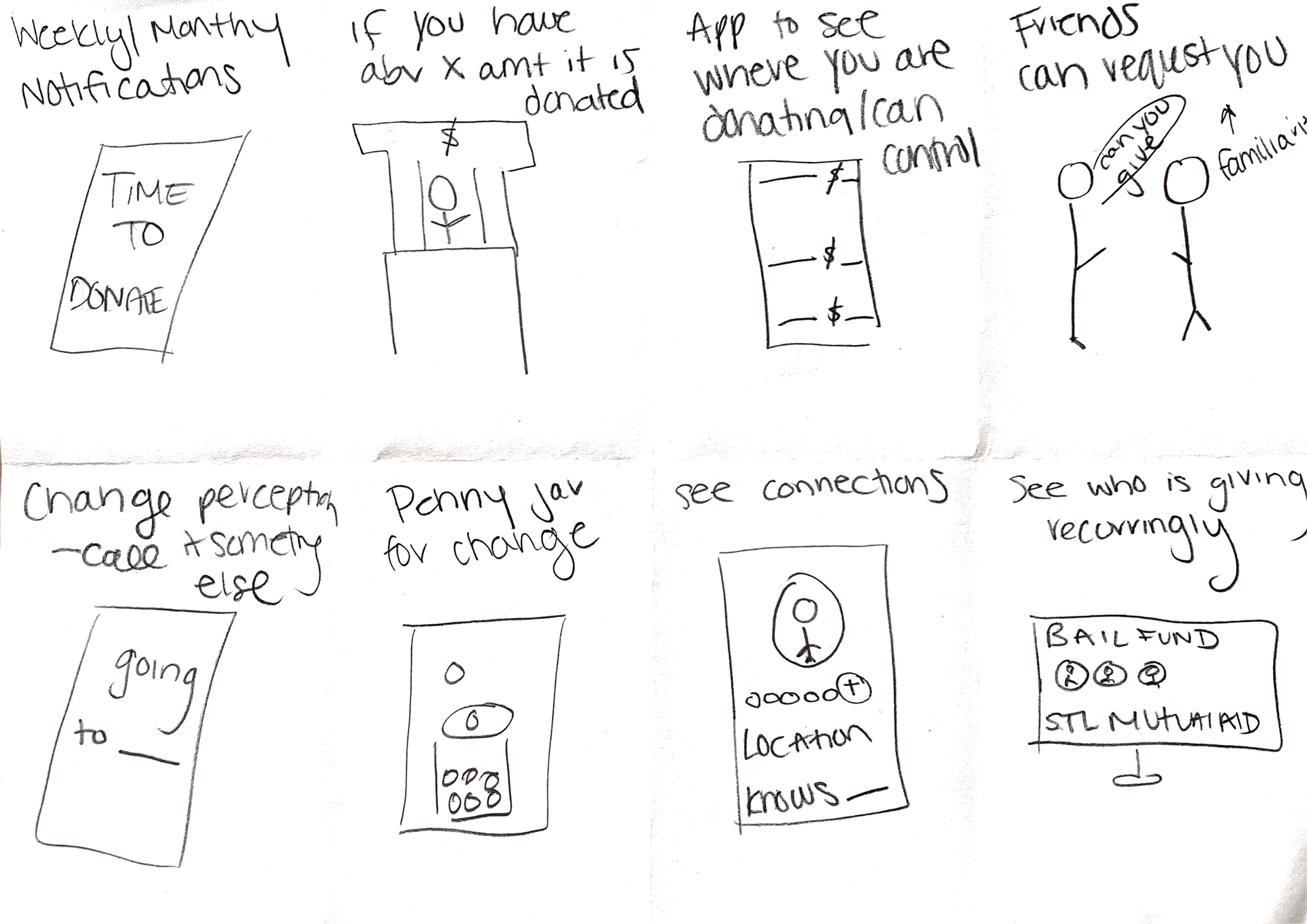
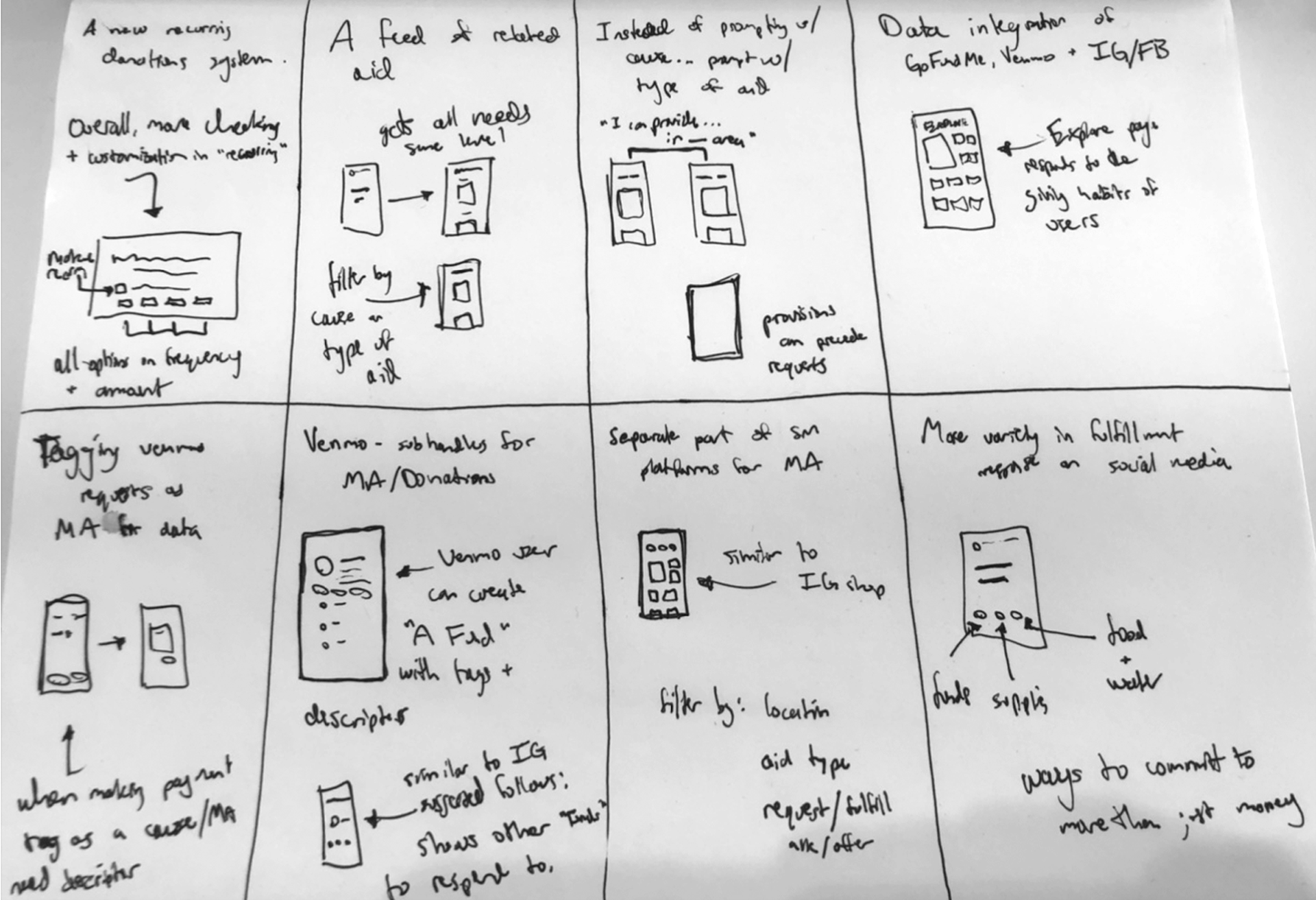
We rapidly ideated using the 8-box method.



Through ideation, we saw key gaps in Venmo’s platform and how people used it. We decided to call our proposal Venmo Together, because “decision making that
is happening TOGETHER is really important.”
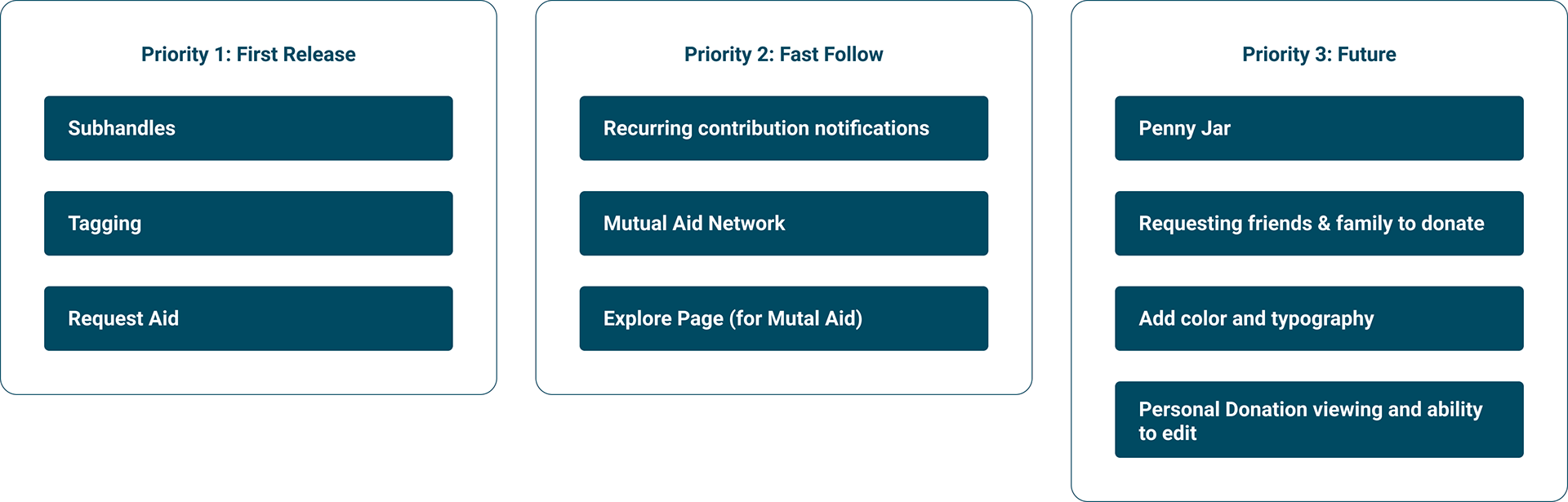
Roadmap
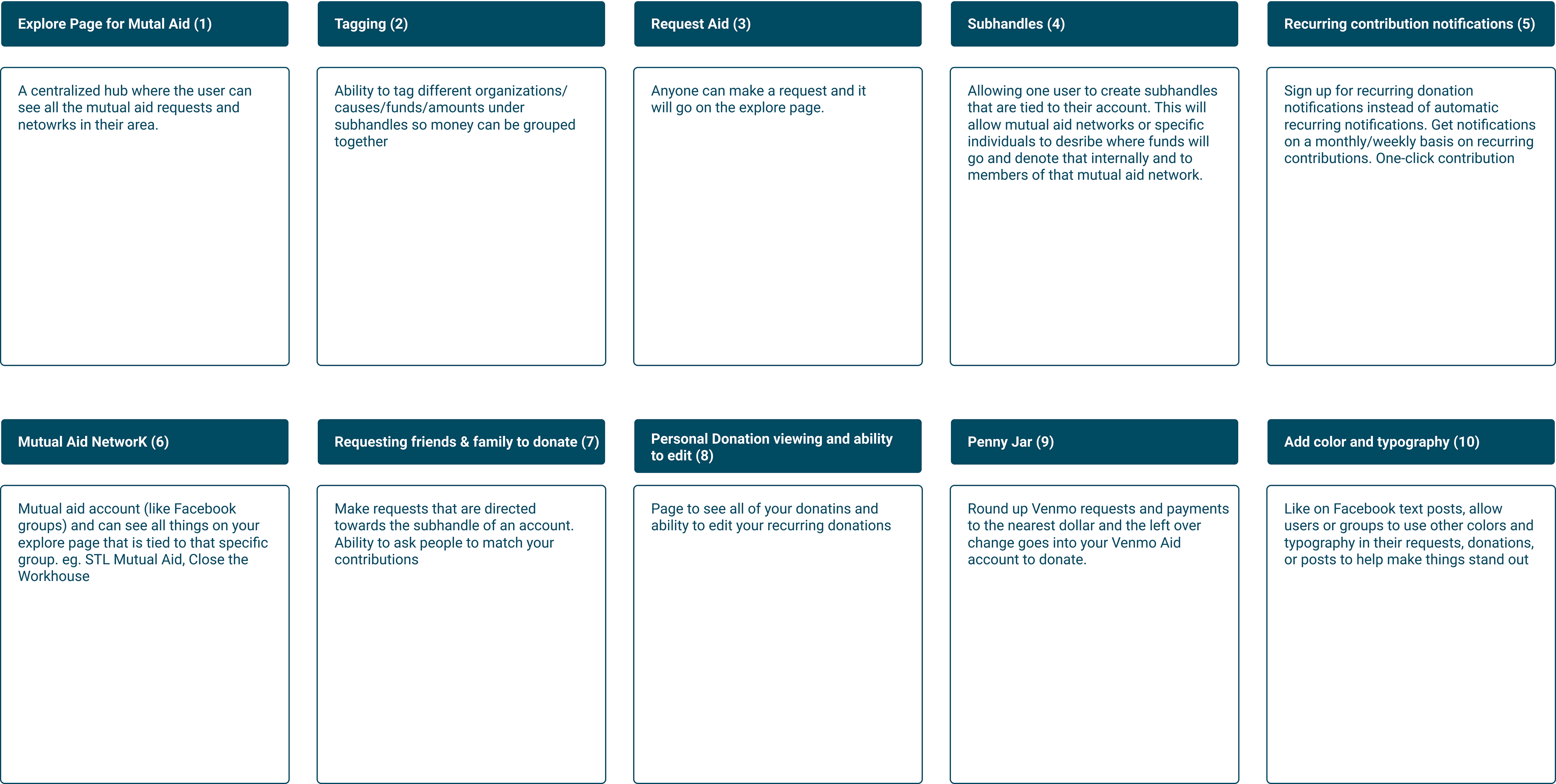
We selected key features (the Explore page, tagging, and recurring contribution notifications) and mapped them out according to priority. Upon first release, we wanted subhandles, tagging, and requesting aid to be available. The fast follow would prioritize recurring contribution notifications, mutual aid network, and an Explore page. Future goals included a penny jar and the ability to request friends to donate.


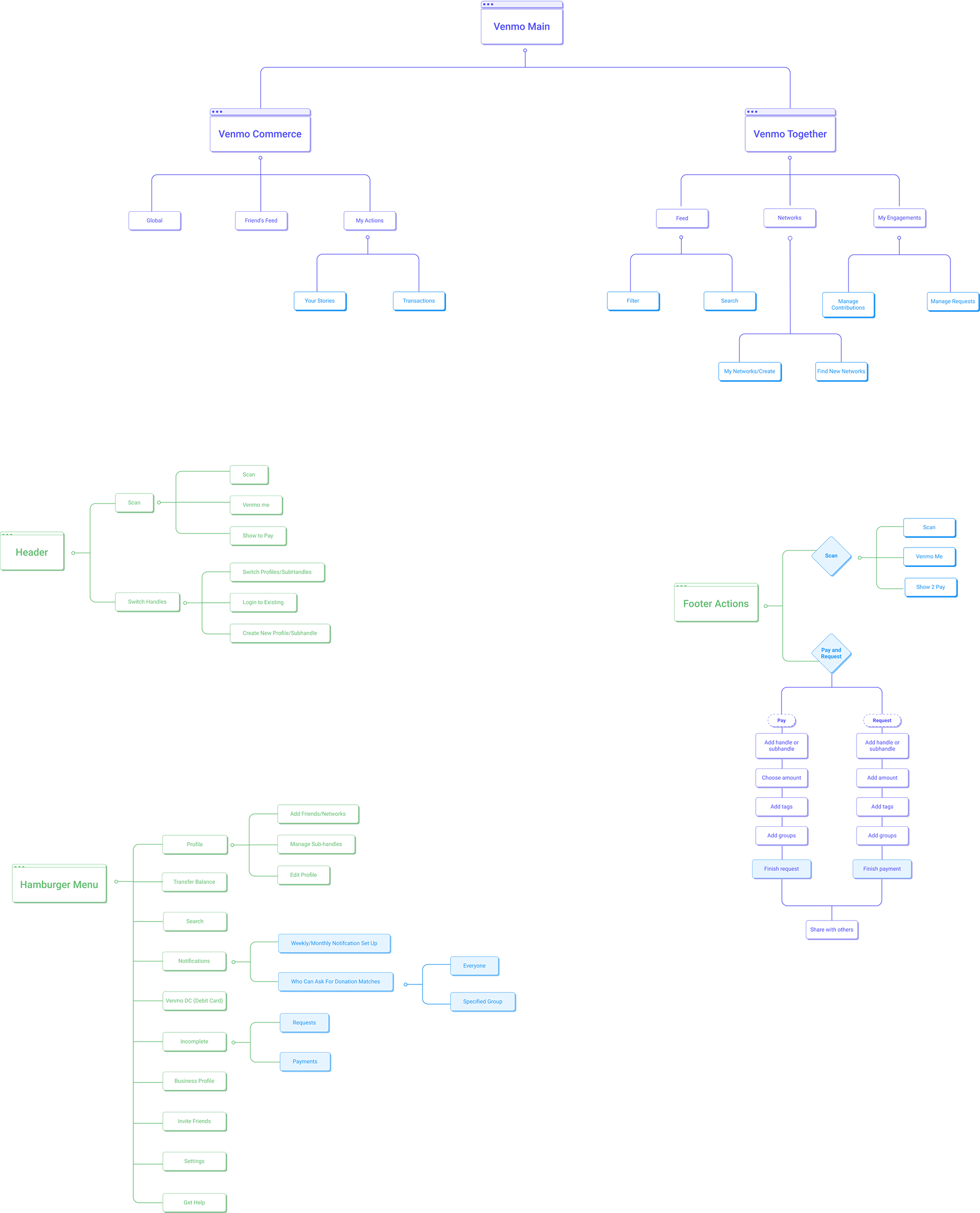
Sitemap
Our sitemap included the underlying structure of the whole app, which allowed us to evaluate where Venmo Together would fit in Venmo’s existing platform. The three of us each developed unique maps and consolidated them into one final map. We wanted to provide structure for the app and work through the efficacy of the user experience.

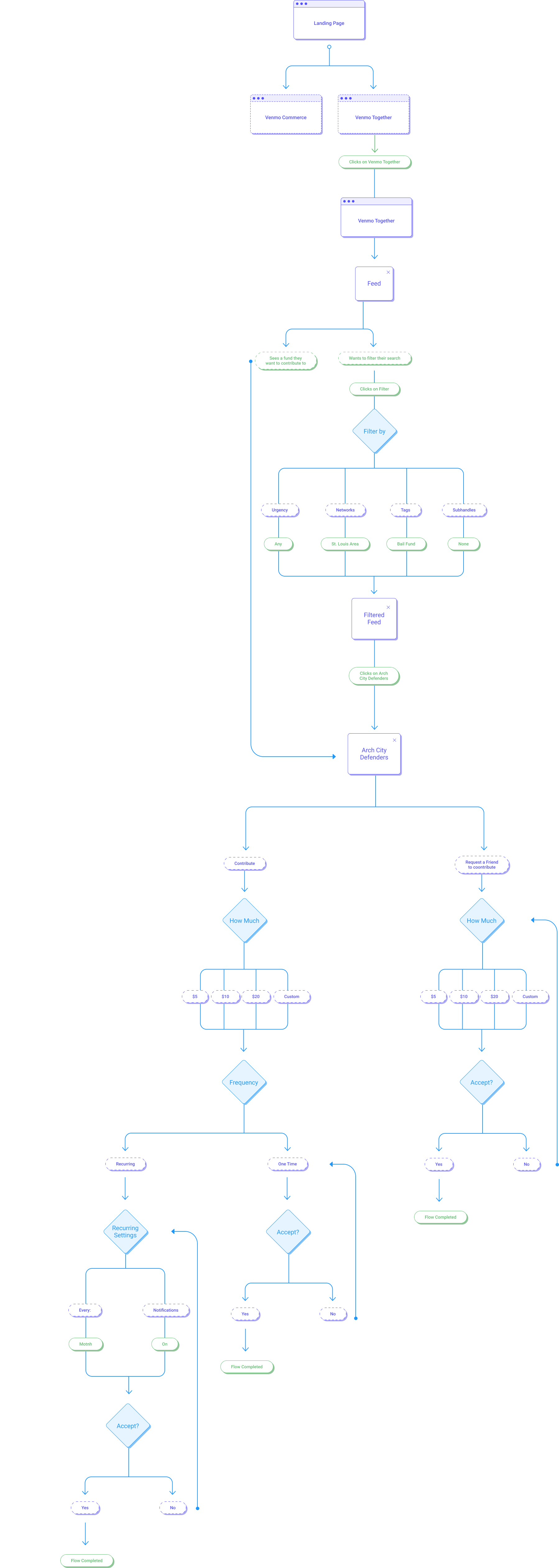
User Flow
We mapped out an example route a user could take through the app. Using decision points, we thought through each of the steps and decisions a user would have to make in order to improve efficiency of the flow. To do this, we listed user flow goals, each developed unique flows, discussed, and consolidated our ideas into a final flow.

Takeaways
Start broad and embrace ambiguity.
We found that further rounds of research help to refine and get specific. The range in our primary research methods was exciting and insightful. We were able to go more in depth into the problem area without the pressure to create wireframes. Collaboration increased our output. More minds and varied ways of approaching problems elevated the process.
Our project constraints included collaborating virtually, switching between forms of collaboration (asynchronous VS synchronous) depending on deliverable, only having access to people in our social circles due to short notice, and clearly defining mutual aid
Our solution timeline and resources didn’t allow us the ability to solve for non-digital and non-monetary forms of engagement with mutual aid. For the future, we’d want to explore those.
Overall, mutual aid is still not broadly understood and there are a lot of misconceptions around it.
More UX Research
Attribution
Alex Khoel, Rachel Zemser, and I collaborated together on this project in a UX Research class taught by erika harano. We each took on the role of UX researcher.
Mentorship from erika harano
Breakup/love letter idea from Design Method Toolkit by the Digital Society School
Inter designed by Rasmus Andersson
Figma templates: Saroj Shahi (User Journeys), UX Theatre (Post-It notes)
Tools used: Figma, FigJam, Google Forms