

SQSH, or the St. Louis Queer+ Support Helpline, is a nonprofit organization that aims to support the St. Louis LGBTQIA+ community via “free, confidential, and identity-affirming emotional support, resources, and referrals.”
I spearheaded the design and development for one website revamp and three migrations from Google Sites to Webflow to a web hosting service (HTML, CSS, JS) to Squarespace. I worked closely with the Board of Directors to revamp information architecture and expand content to ensure SQSH can best serve its community.
Project Brief
Challenge: The old website is hard to navigate, doesn’t follow best practices for contemporary web design, and doesn’t represent SQSH as an organization.
Solution: A website, not hosted on Google Sites, with a revamped sitemap, content architecture, and design system that better conveys SQSH’s brand and mission.
Timeline: April 2020 to August 2020 (revamp and migration from Google Sites to Webflow), September 2020 to May 2021 (migration to web host service, maintenance), June 2021 to September 2021 (migration to Squarespace), and September 2021 to present (maintenance).

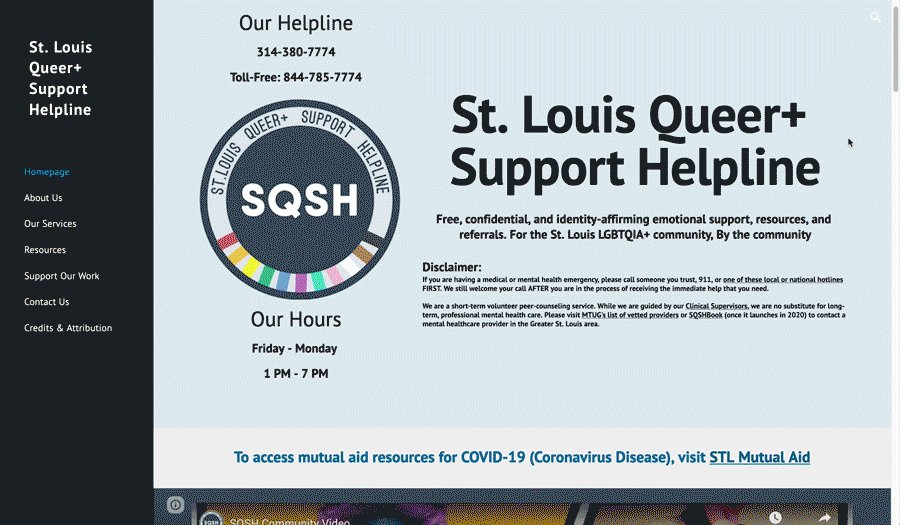
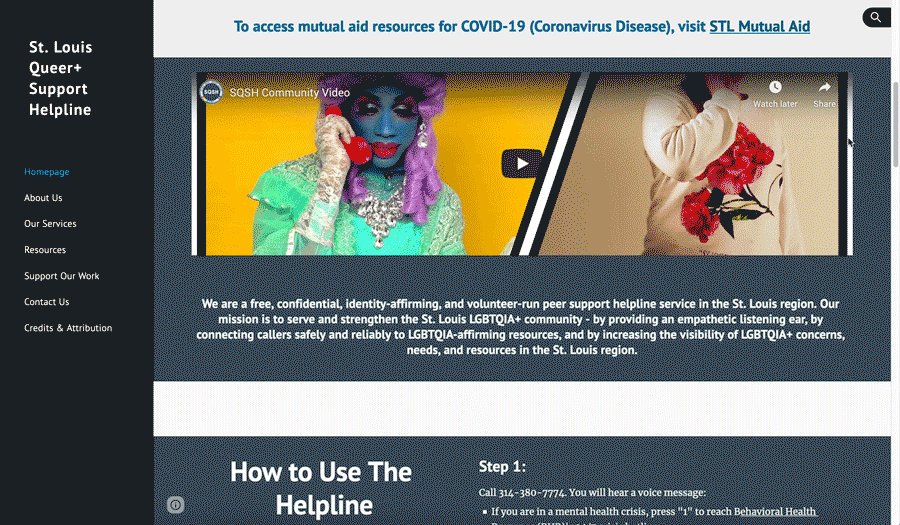
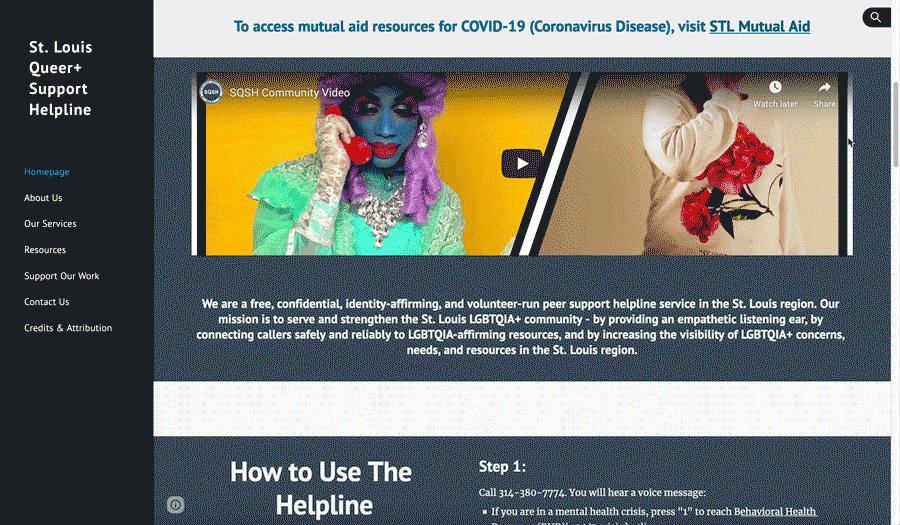
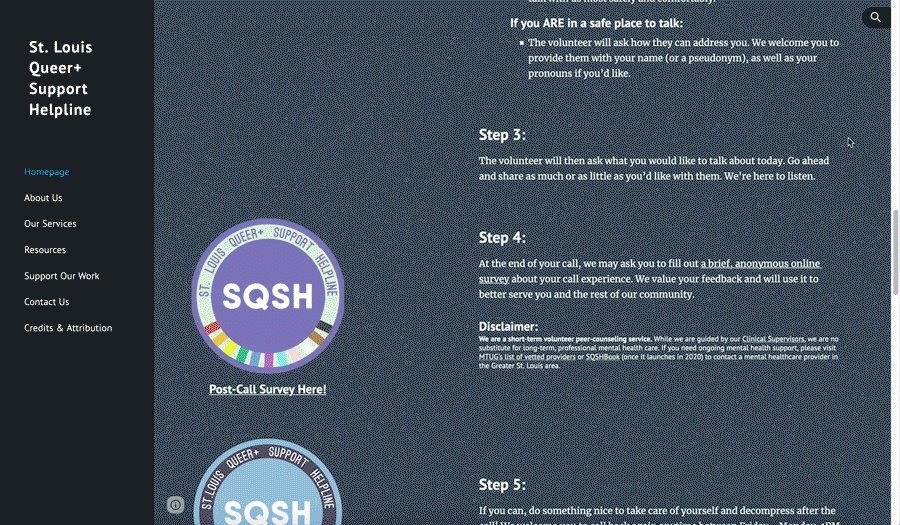
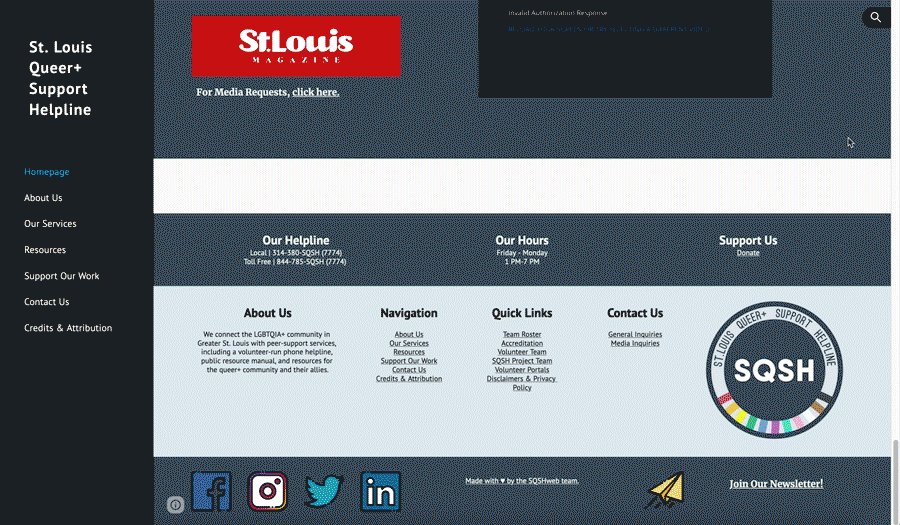
Before

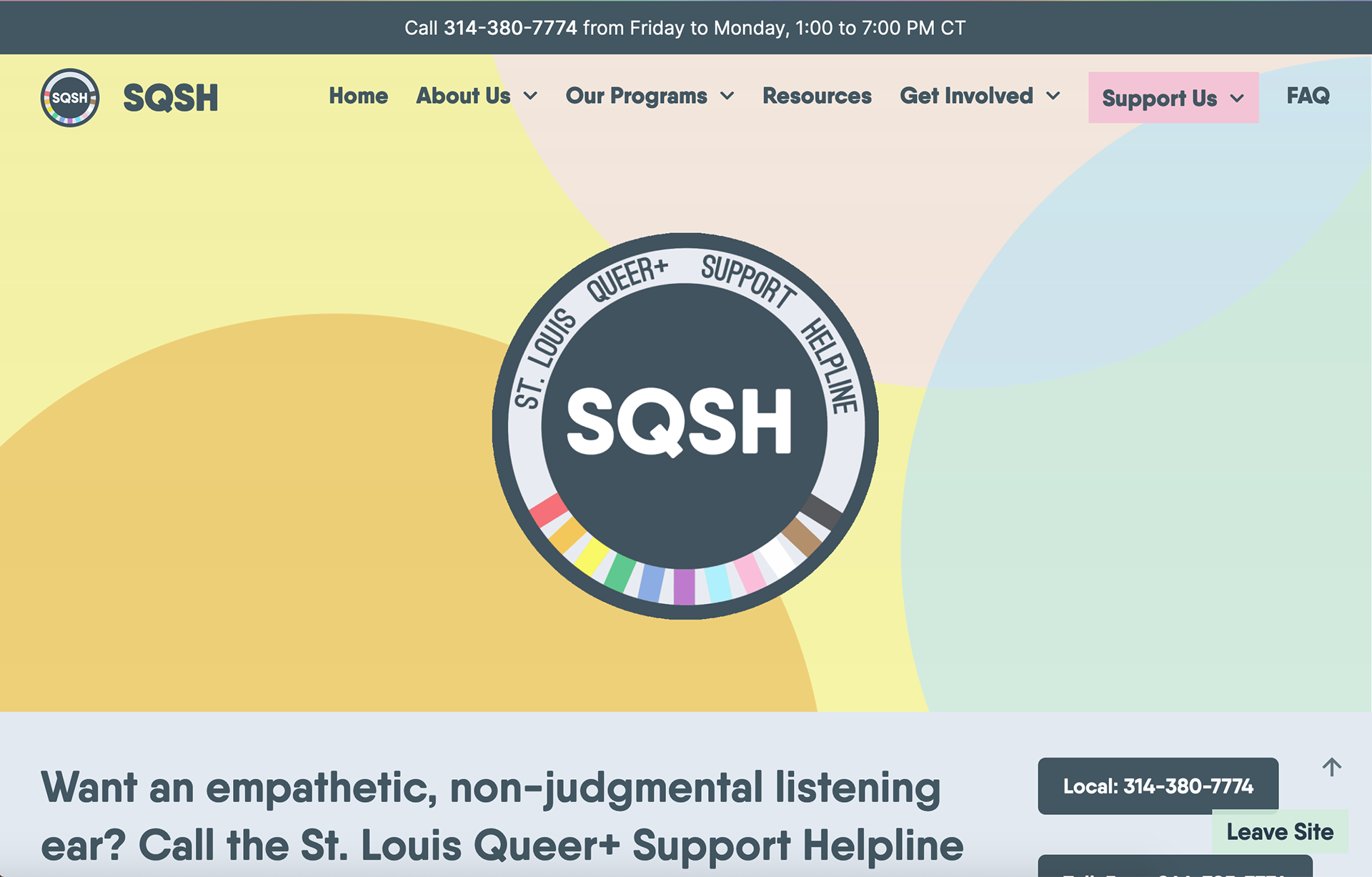
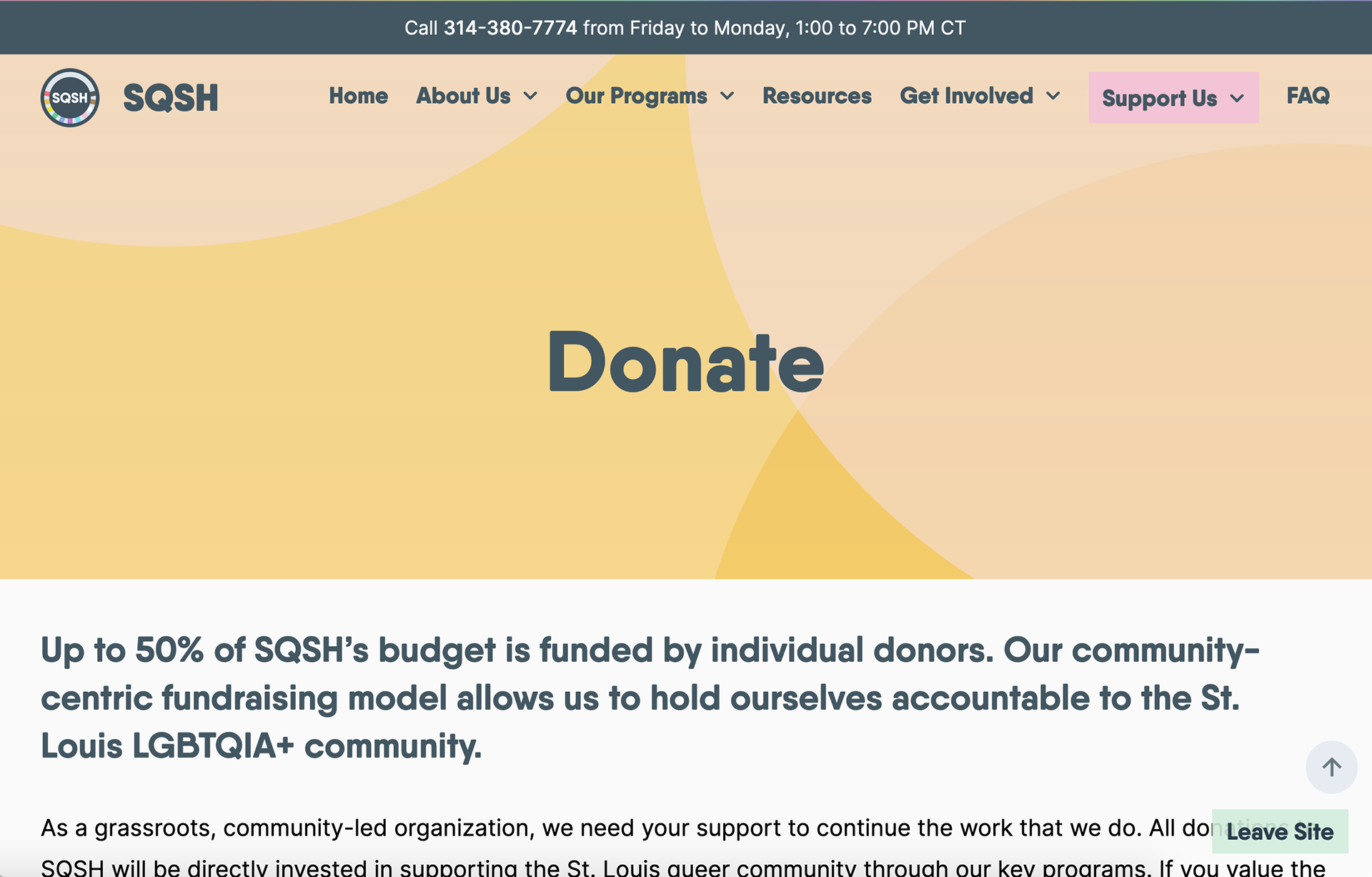
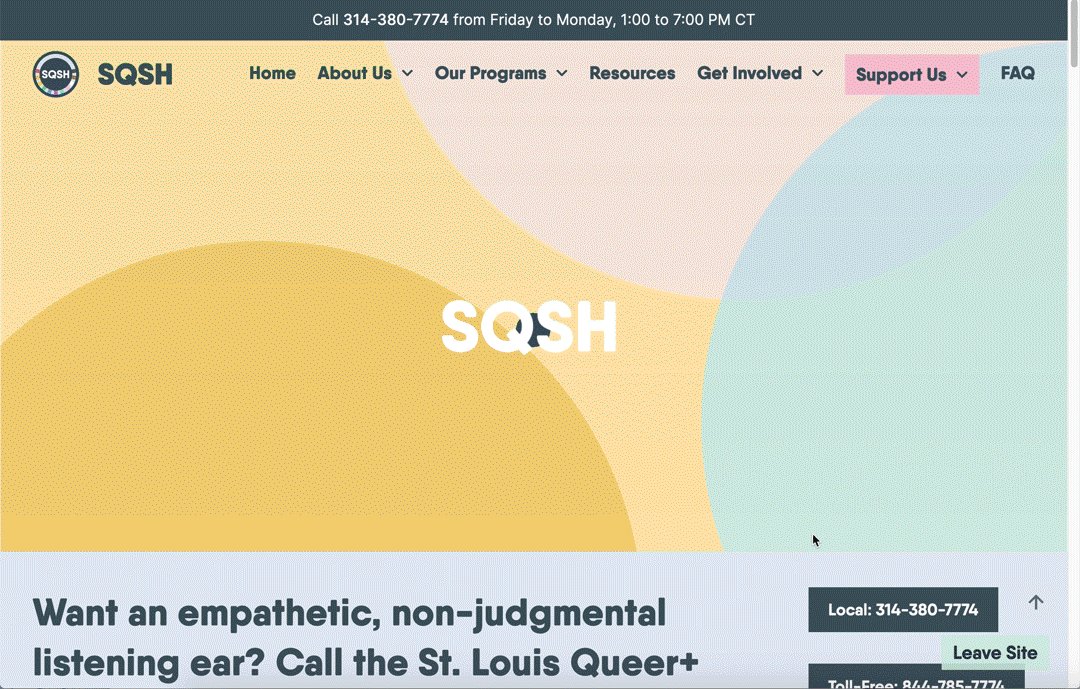
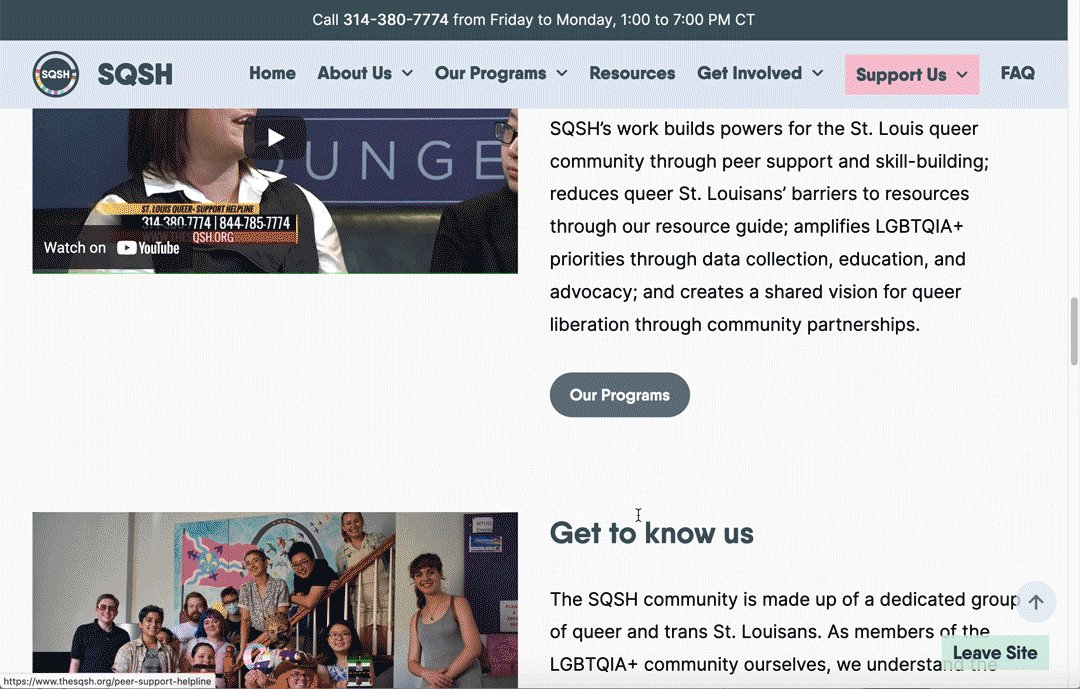
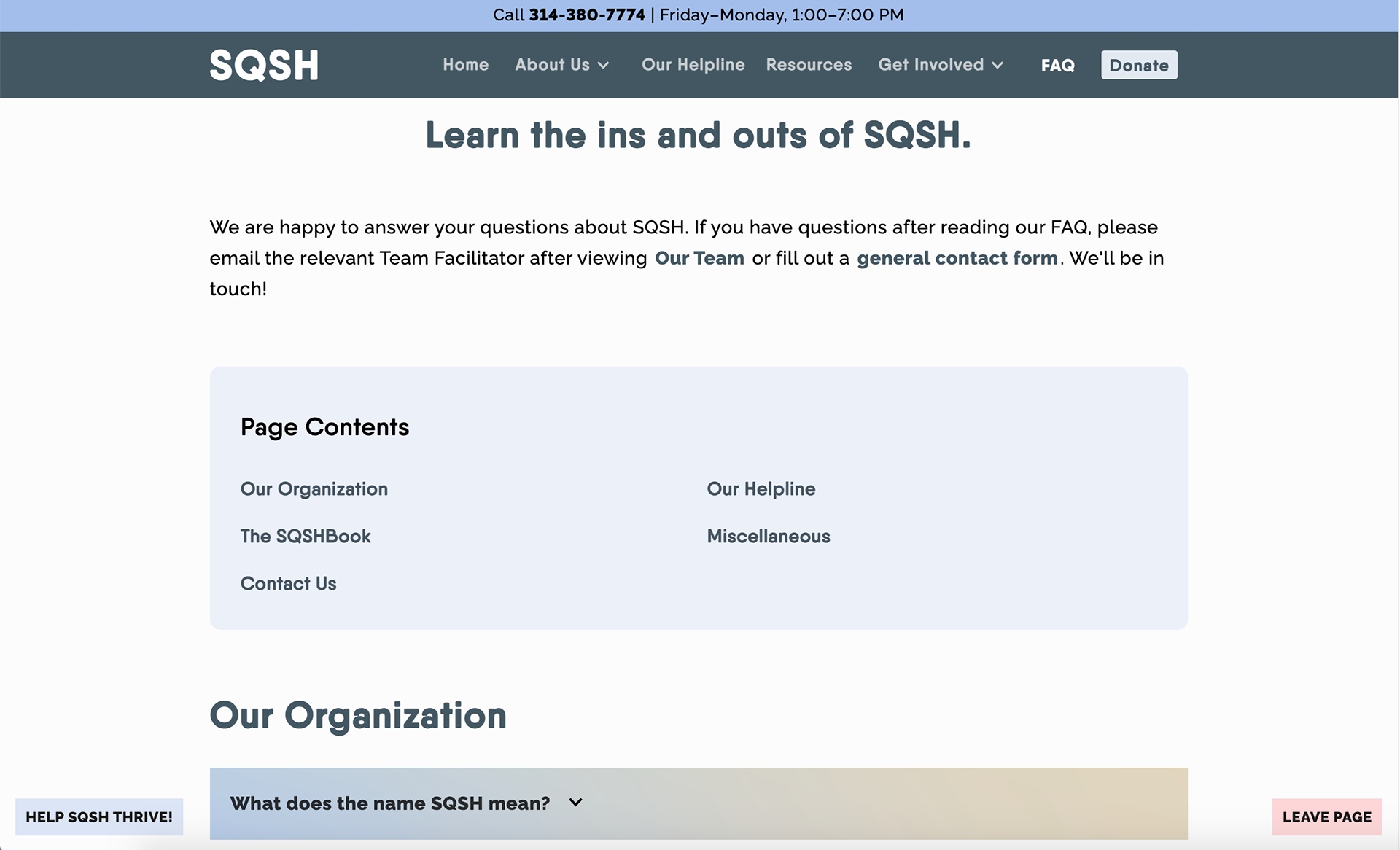
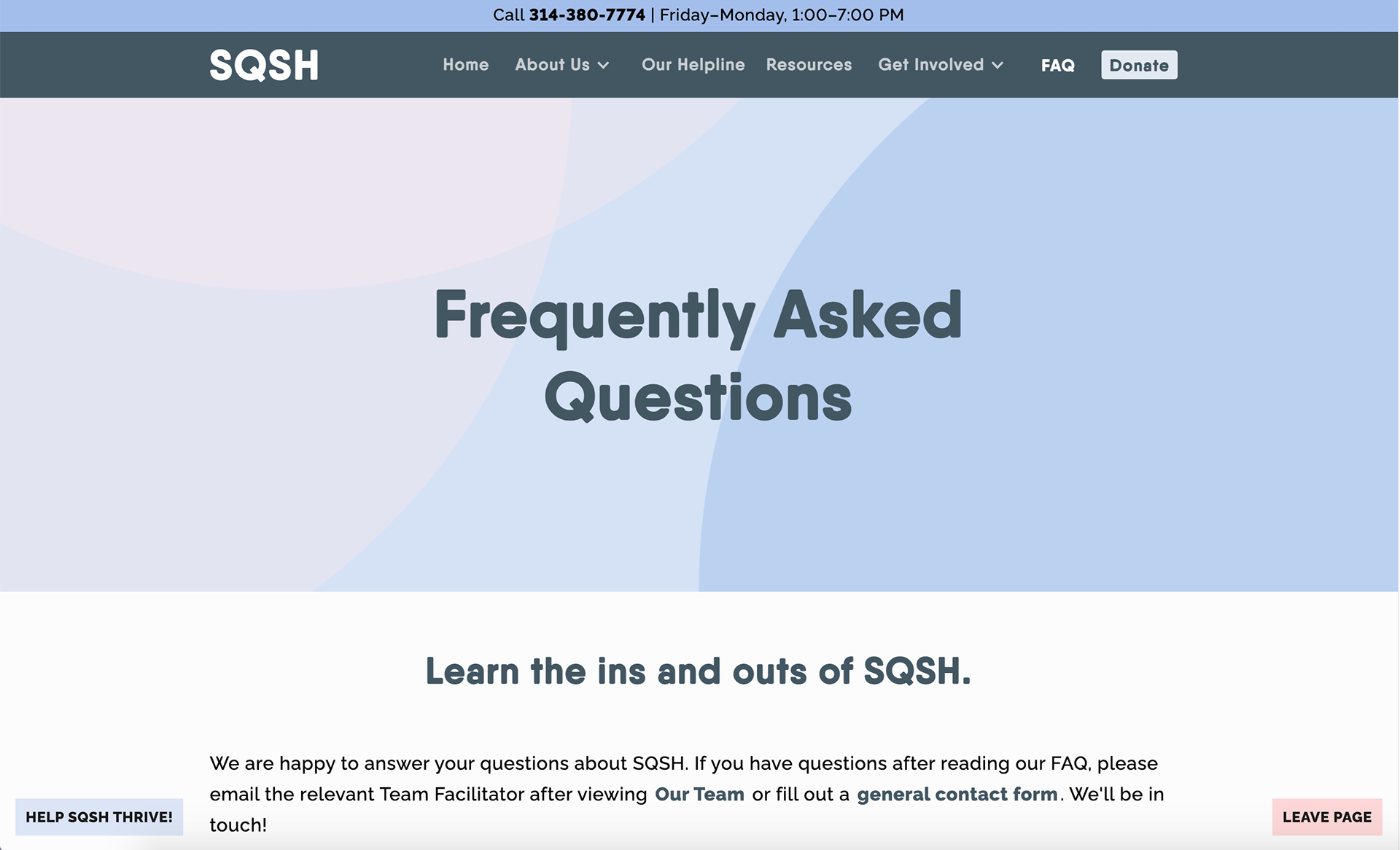
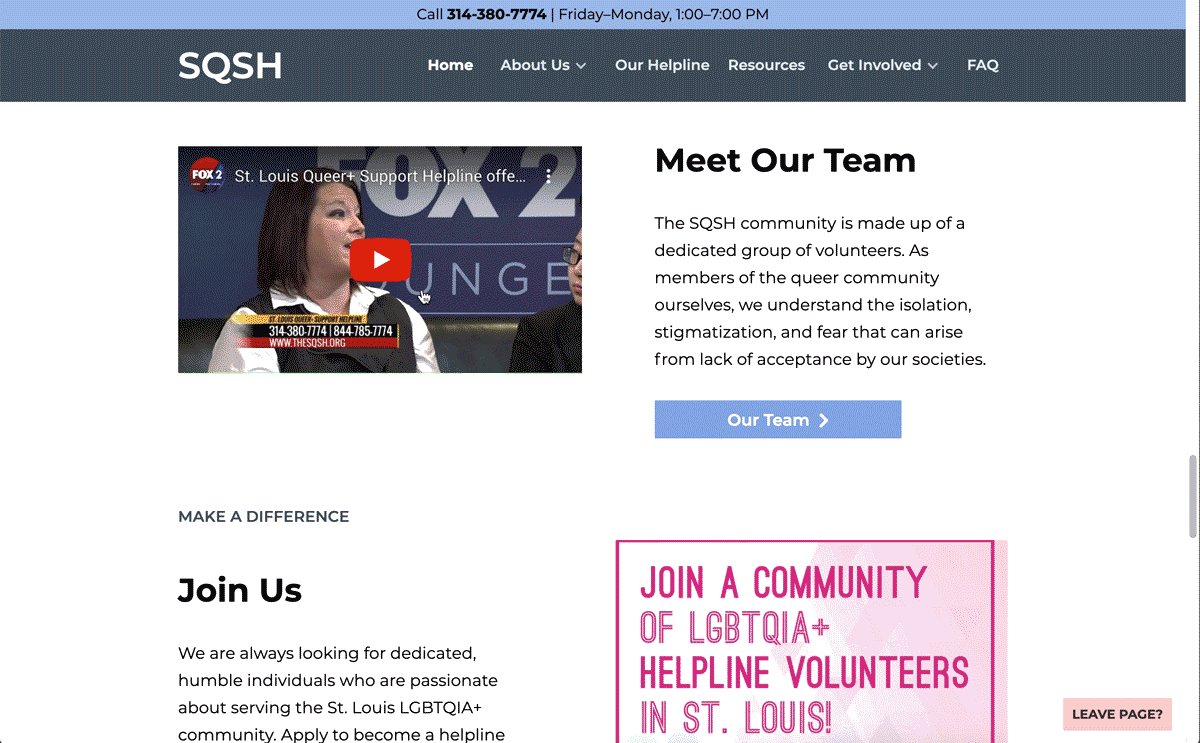
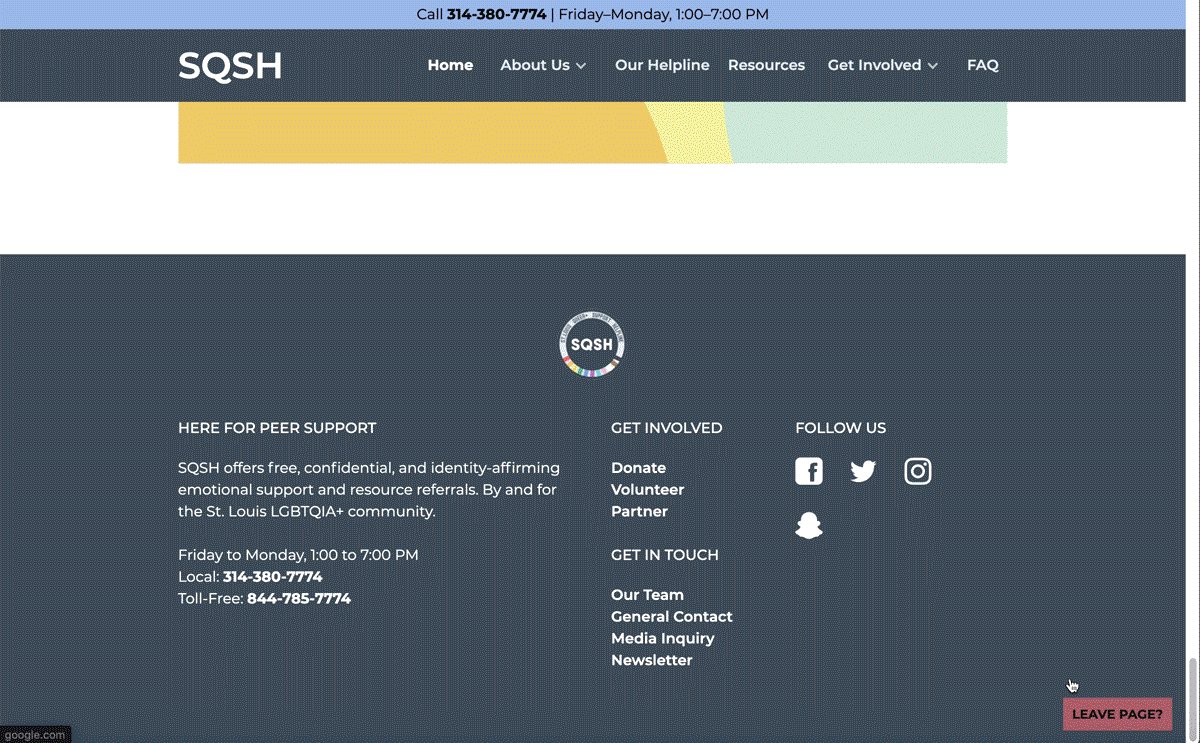
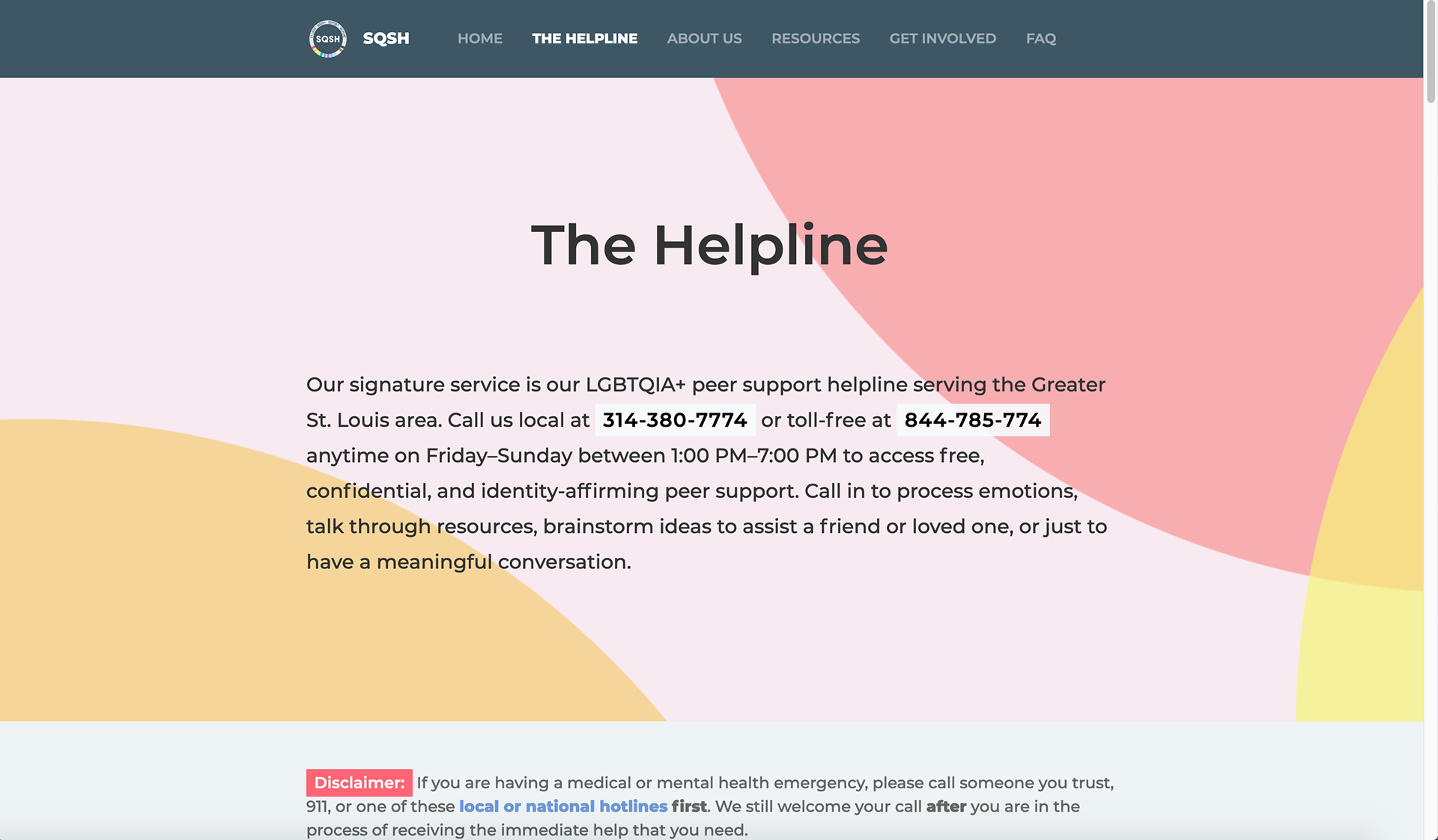
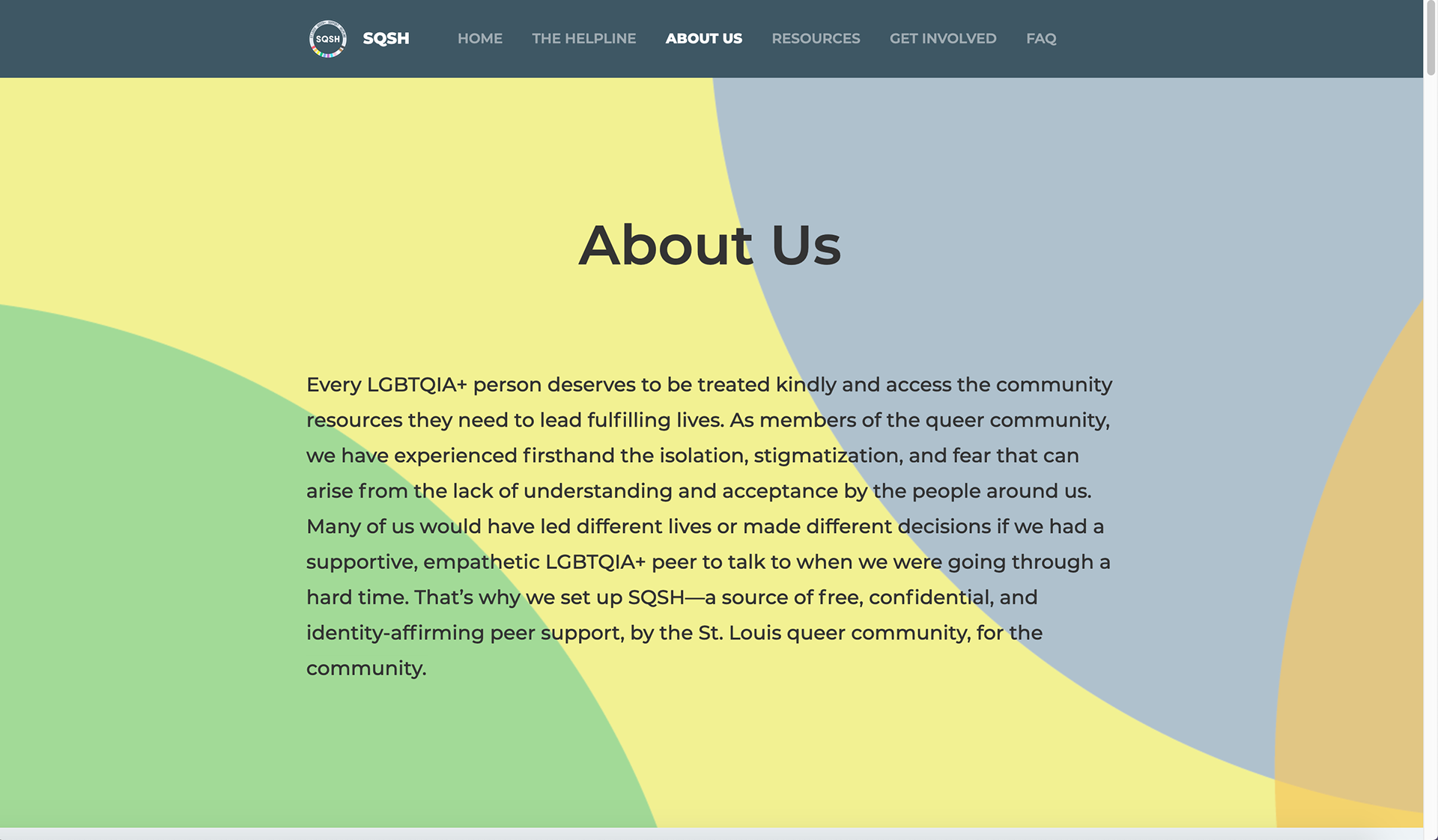
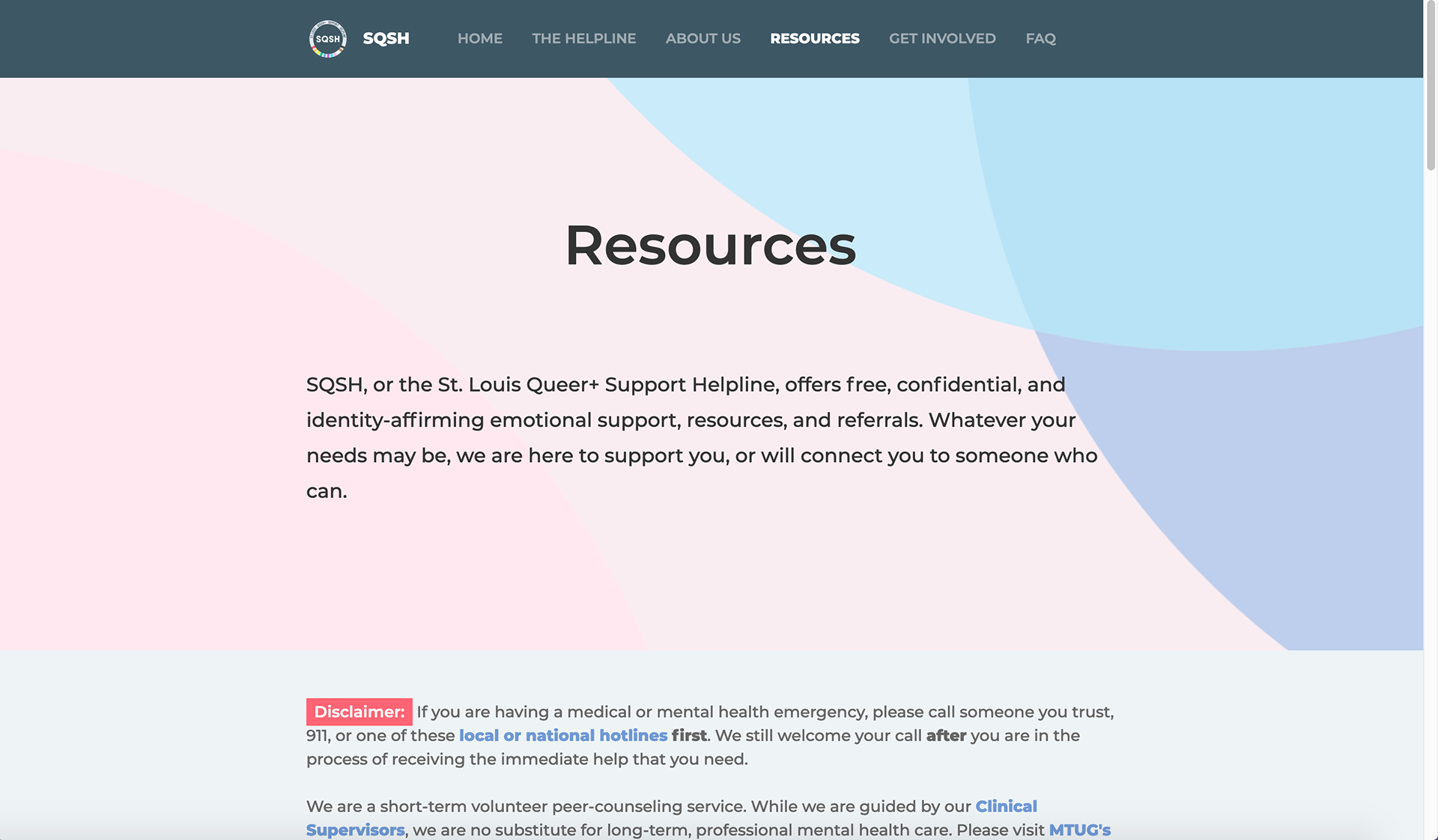
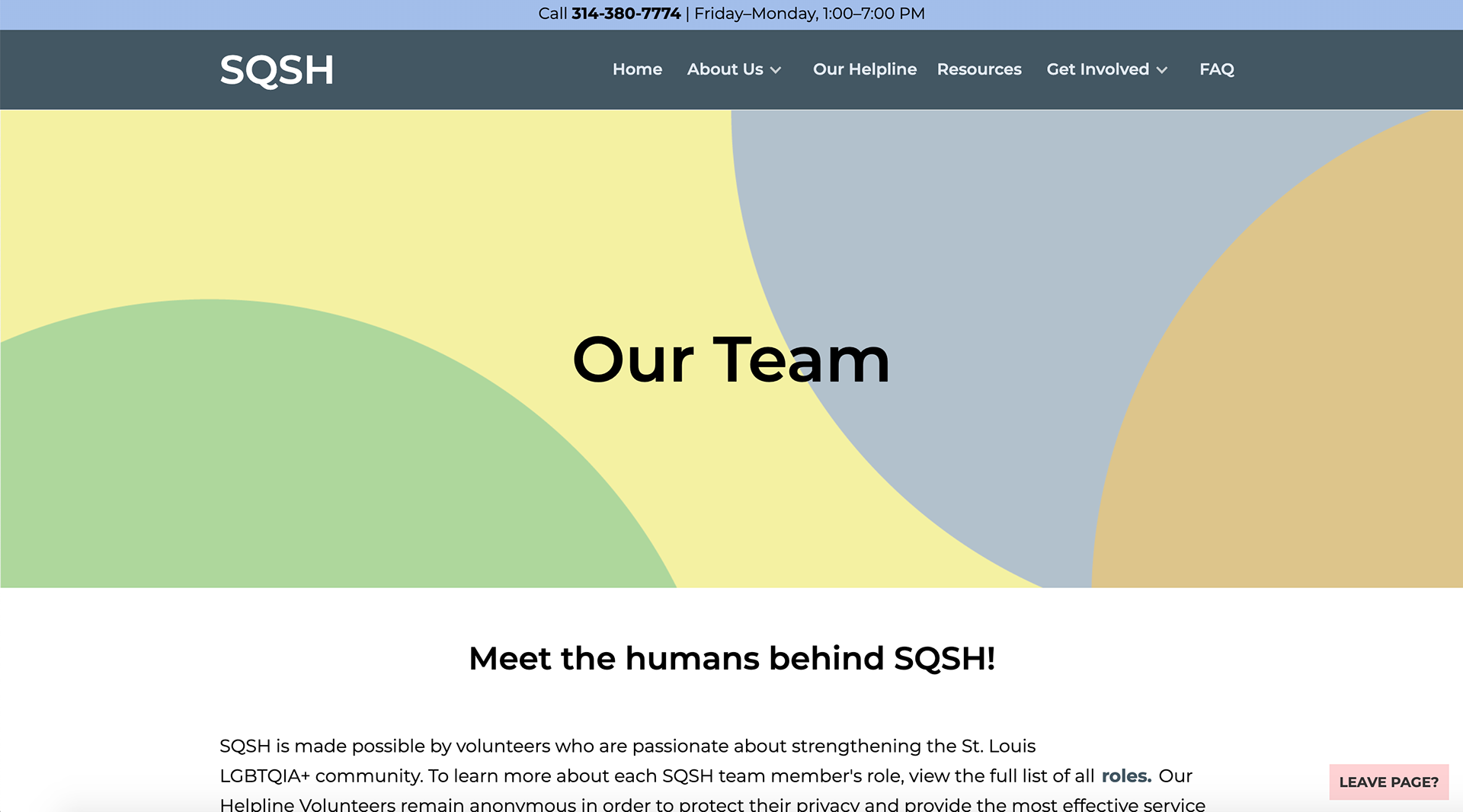
After
During the Summer of 2019, I worked with Luka and the website team to launch SQSH’s first site. They’d already built most of it in Google Sites. I’d never worked with Google Sites and found it rudimentary and frustrating to use. The original SQSH site wasn’t the greatest to read or navigate. One year later in 2020, I re-joined the team to help with building a complete revamp of the site, this time using Webflow instead of Google Sites. In the Spring, I built a live prototype using HTML, CSS, and the UIkit framework to help with planning.
Since then, I’ve assisted with migrating the website from Webflow to a web host to Squarespace.
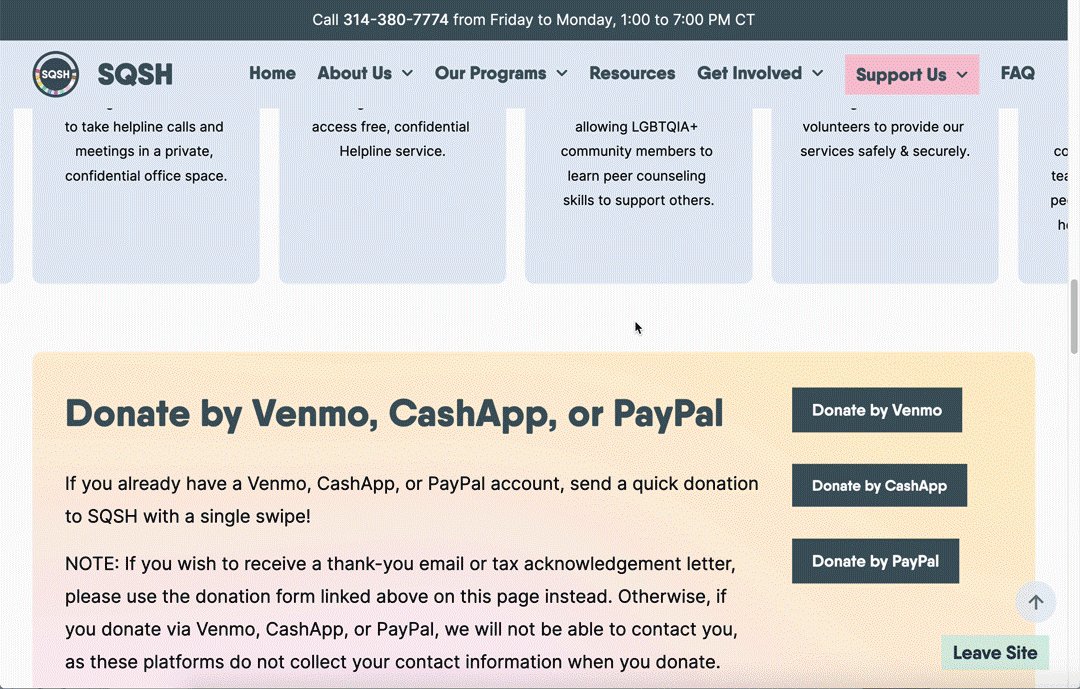
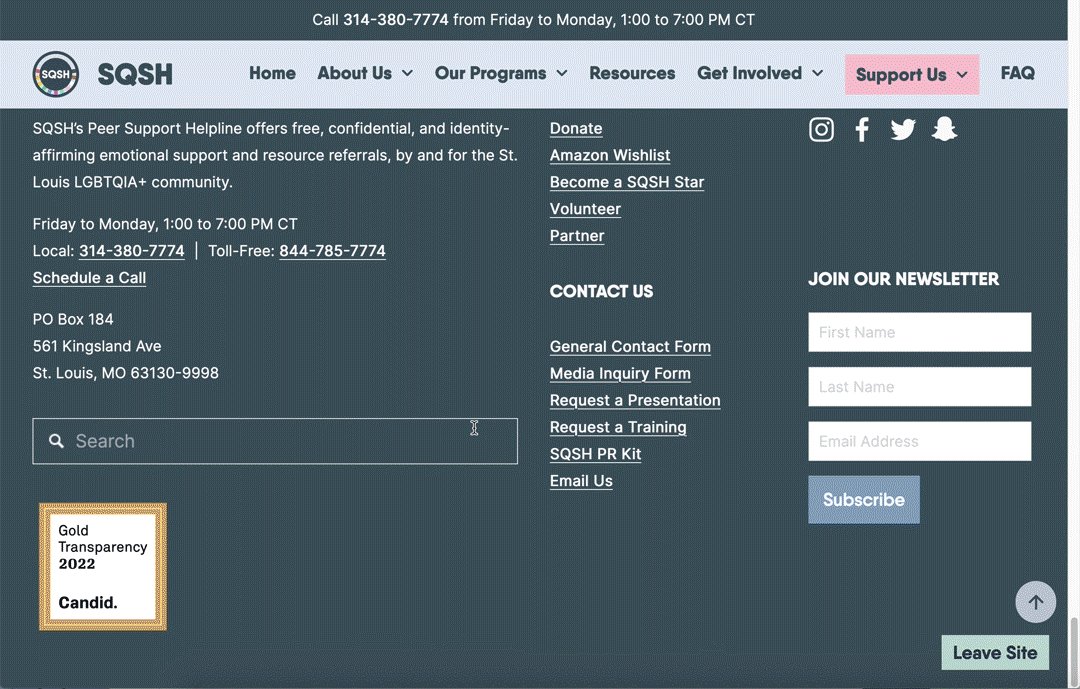
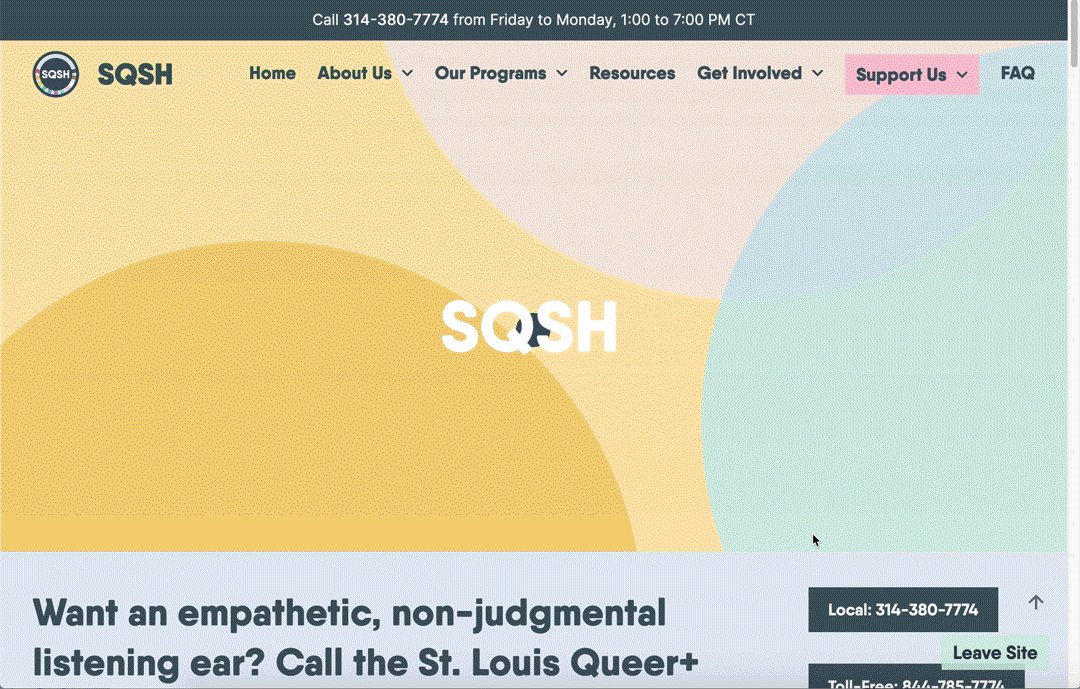
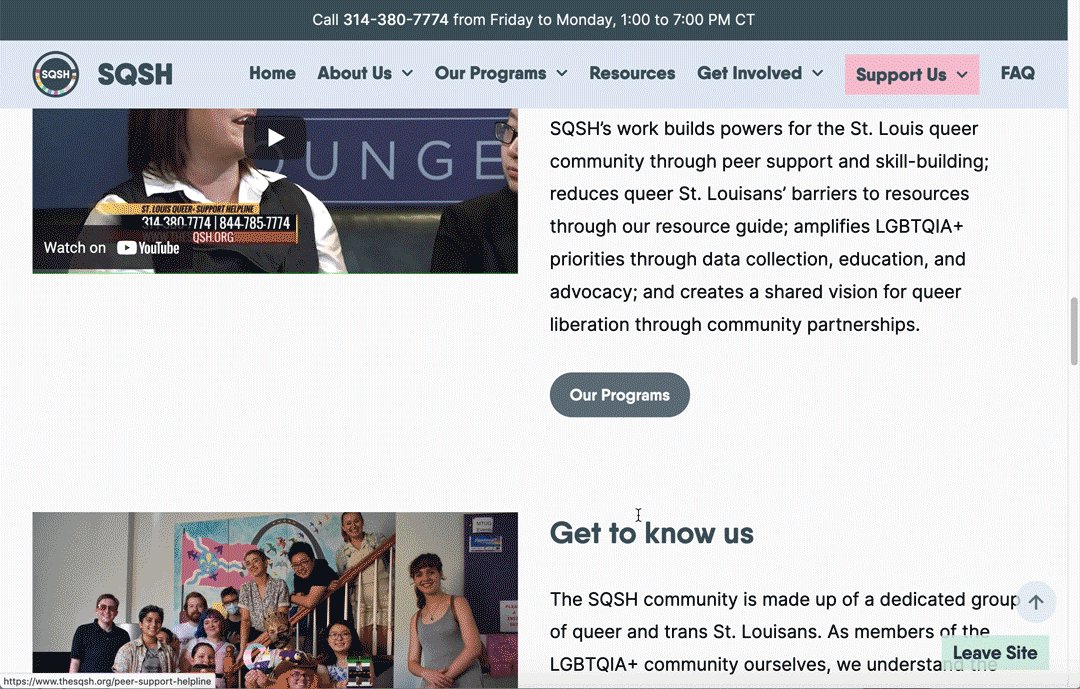
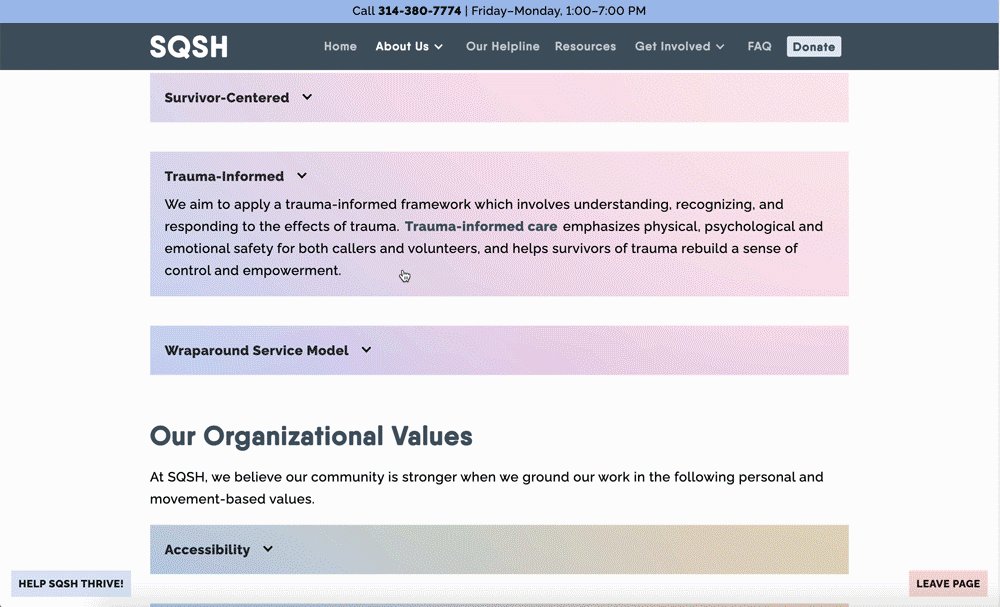
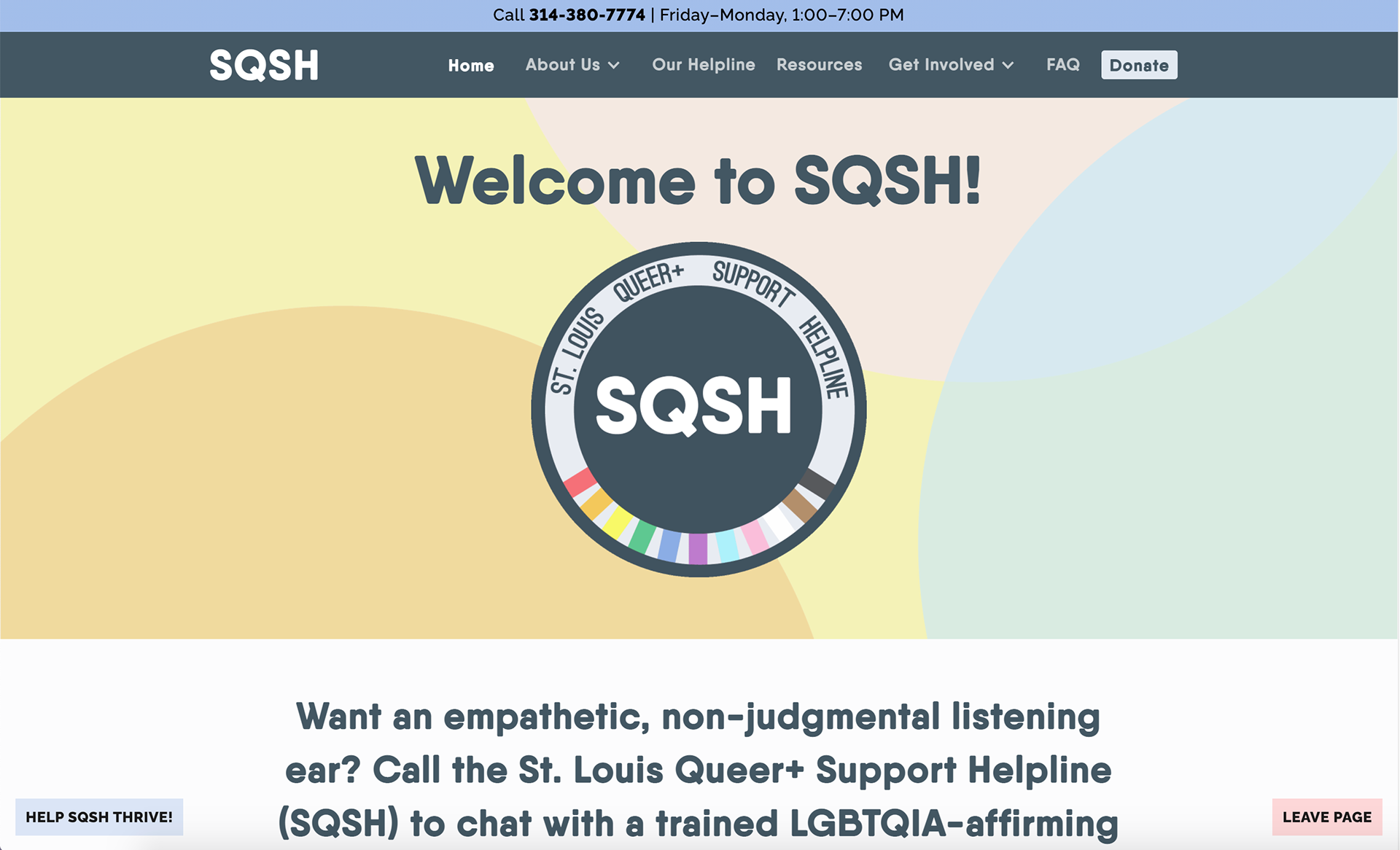
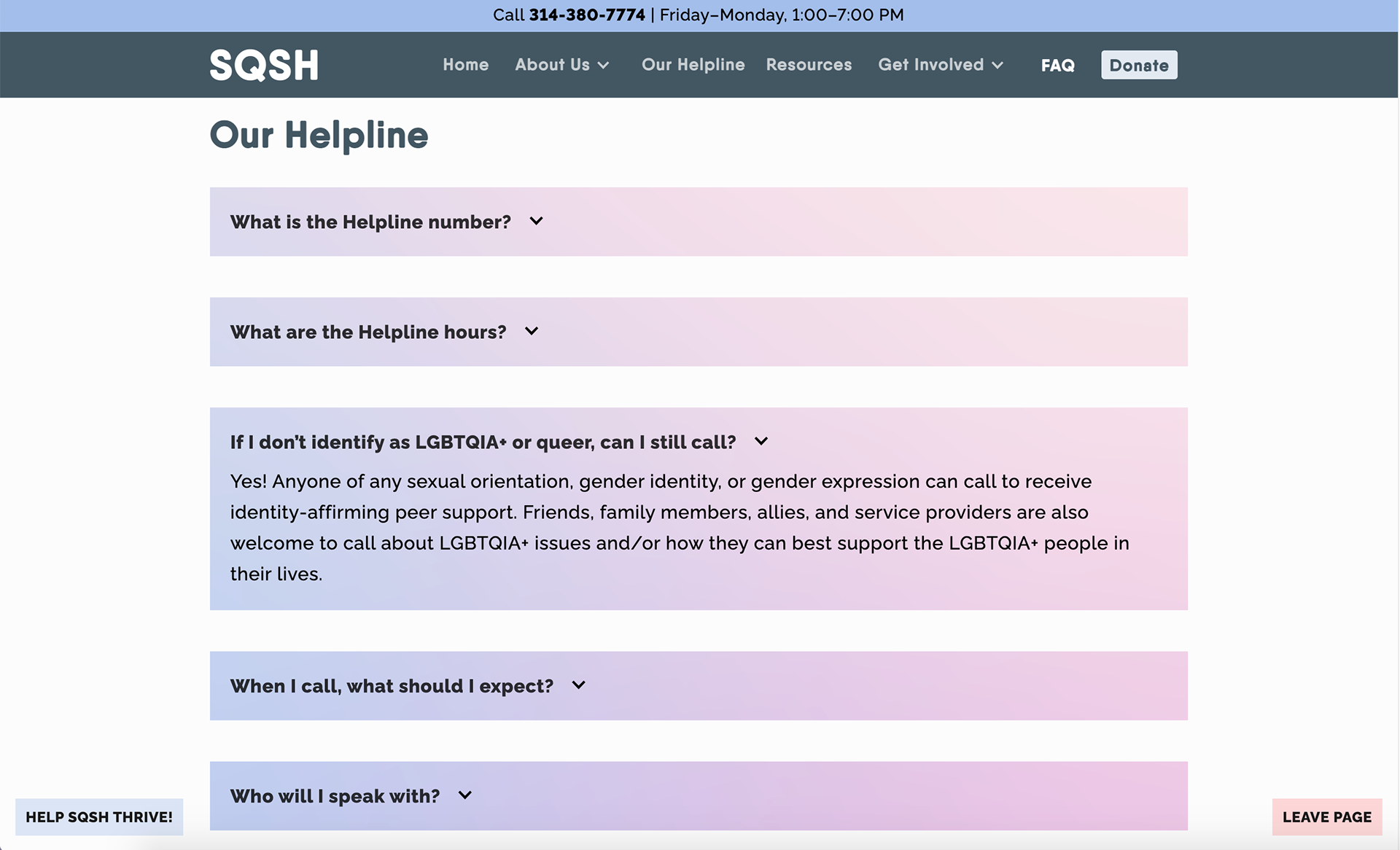
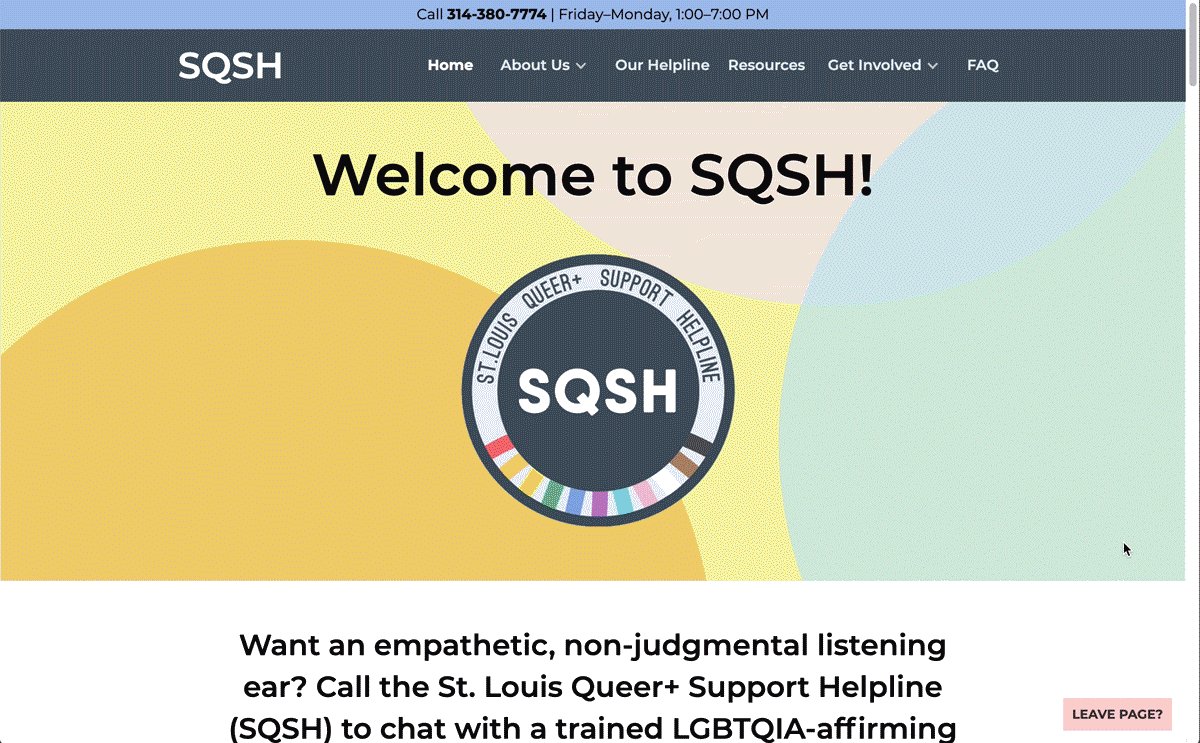
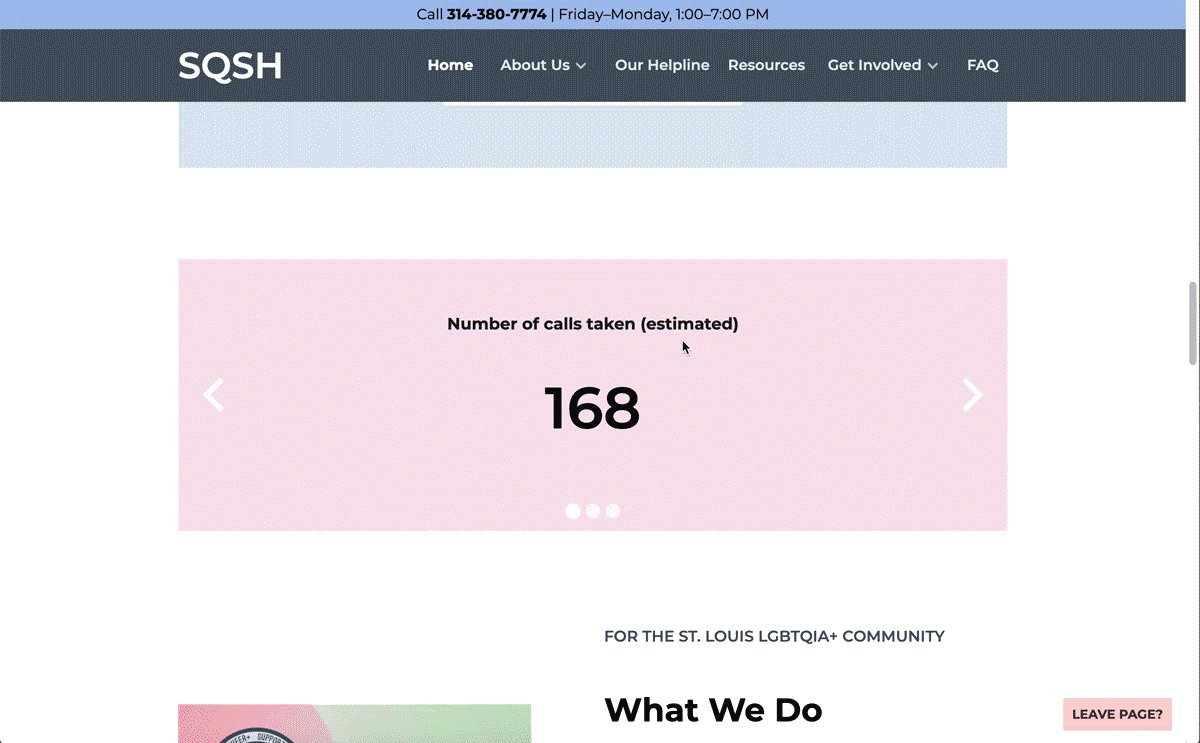
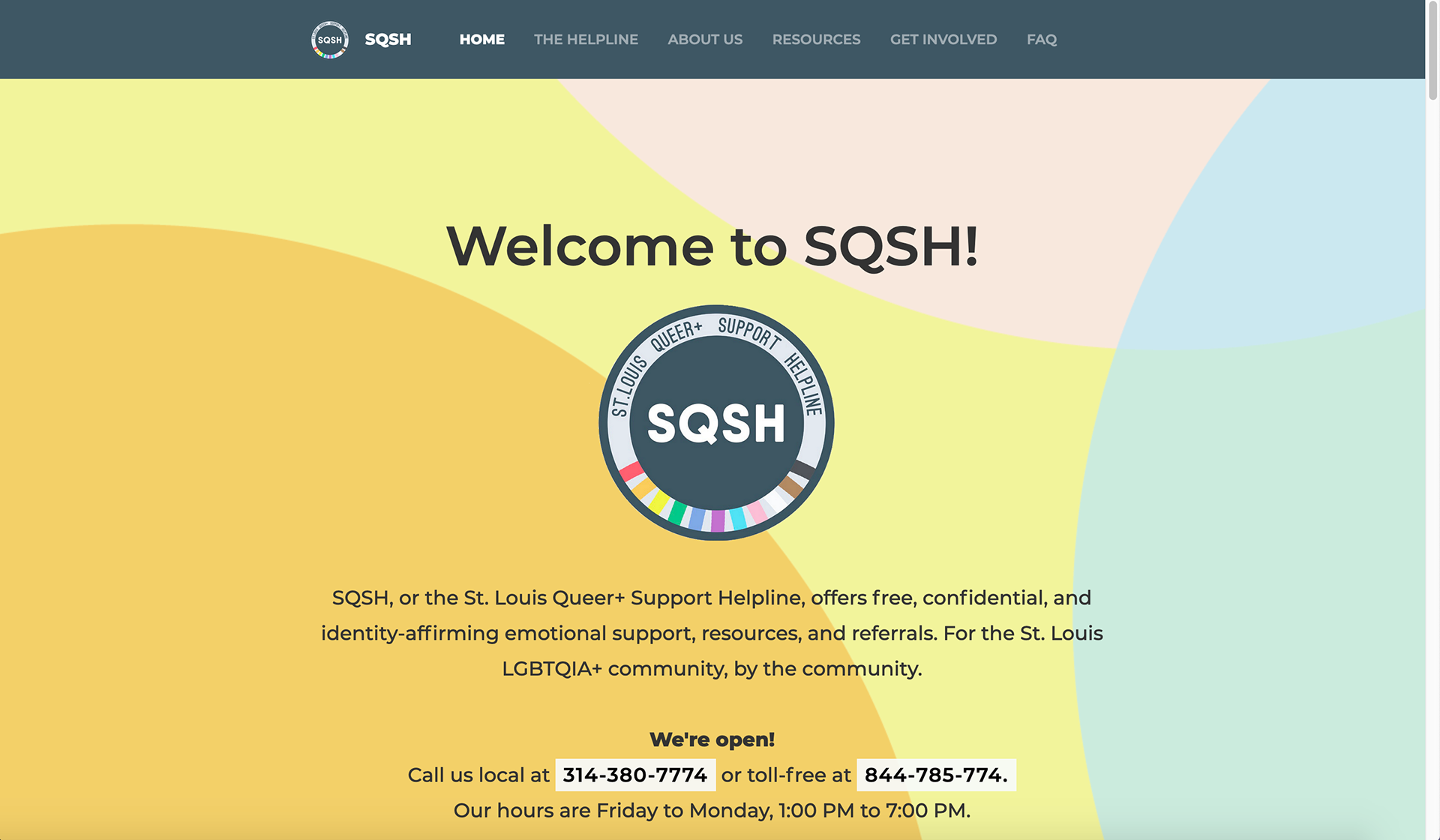
Squarespace Site
September 2021–present. Built and hosted with Squarespace
I onboarded the Executive Director, volunteers, and staff onto Squarespace to empower them to upkeep the website.

Revamped SQSH site as of June 2022
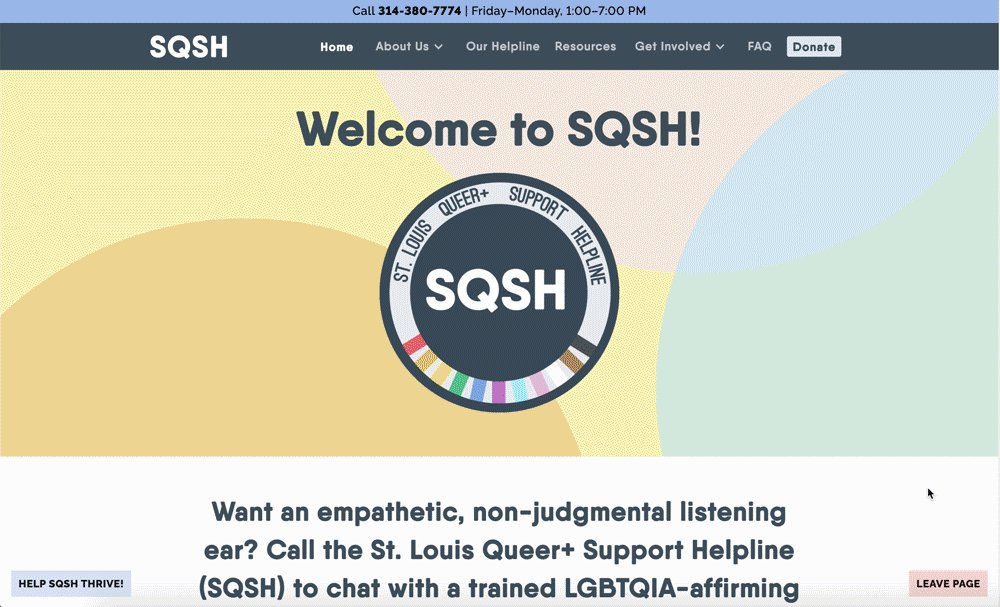
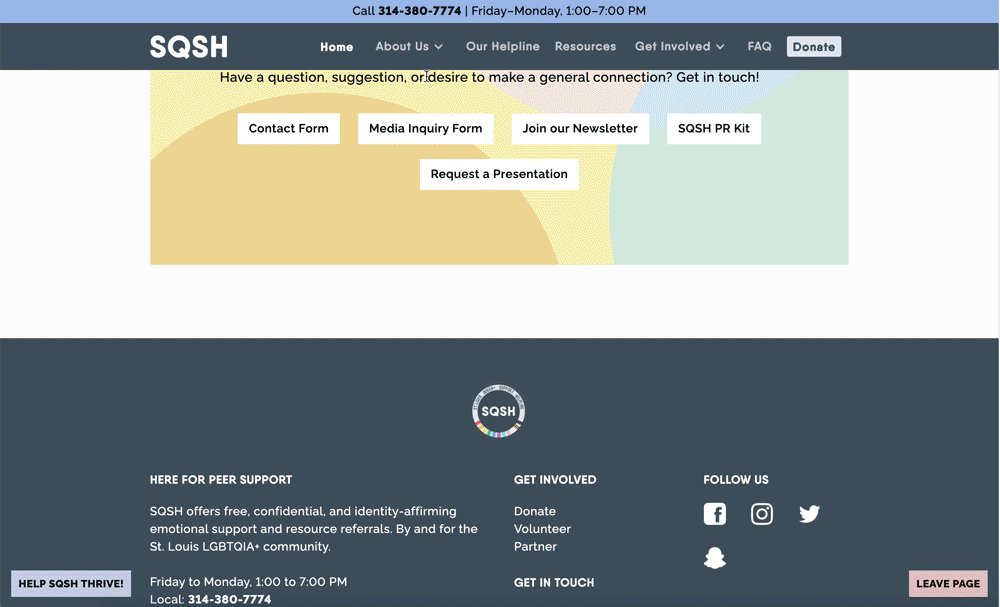
Web Host Site
January 2021–September 2021. Built with HTML/CSS exported from Webflow and hosted on a web host. I onboarded the Executive Director and volunteers onto GitHub and explained best practices for code management.

Revamped SQSH site as of January 2021




Webflow Site
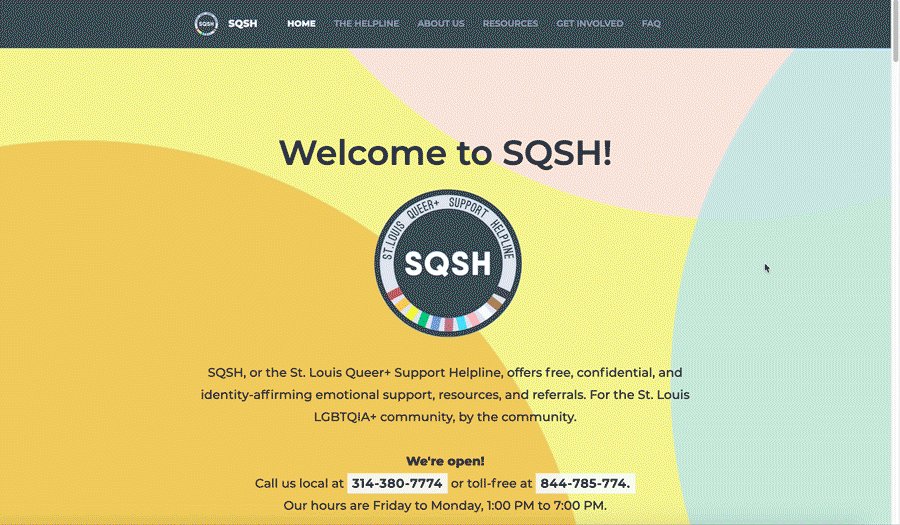
August 2020–January 2021. Built and hosted with Webflow

Revamped SQSH site as of September 2020
We launched the SQSH site revamp in August 2020. Throughout the summer, I worked with the team to add content and styling using Webflow. It was a long process to refine the website, but I’m glad my prototype could help it along. As a team, we re-structured the sitemap, collected and implemented two rounds of user feedback, and improved accessibility (such as: adding “alt” text to links, testing color contrast, adding a “leave page” button, and making sure all elements are responsive).

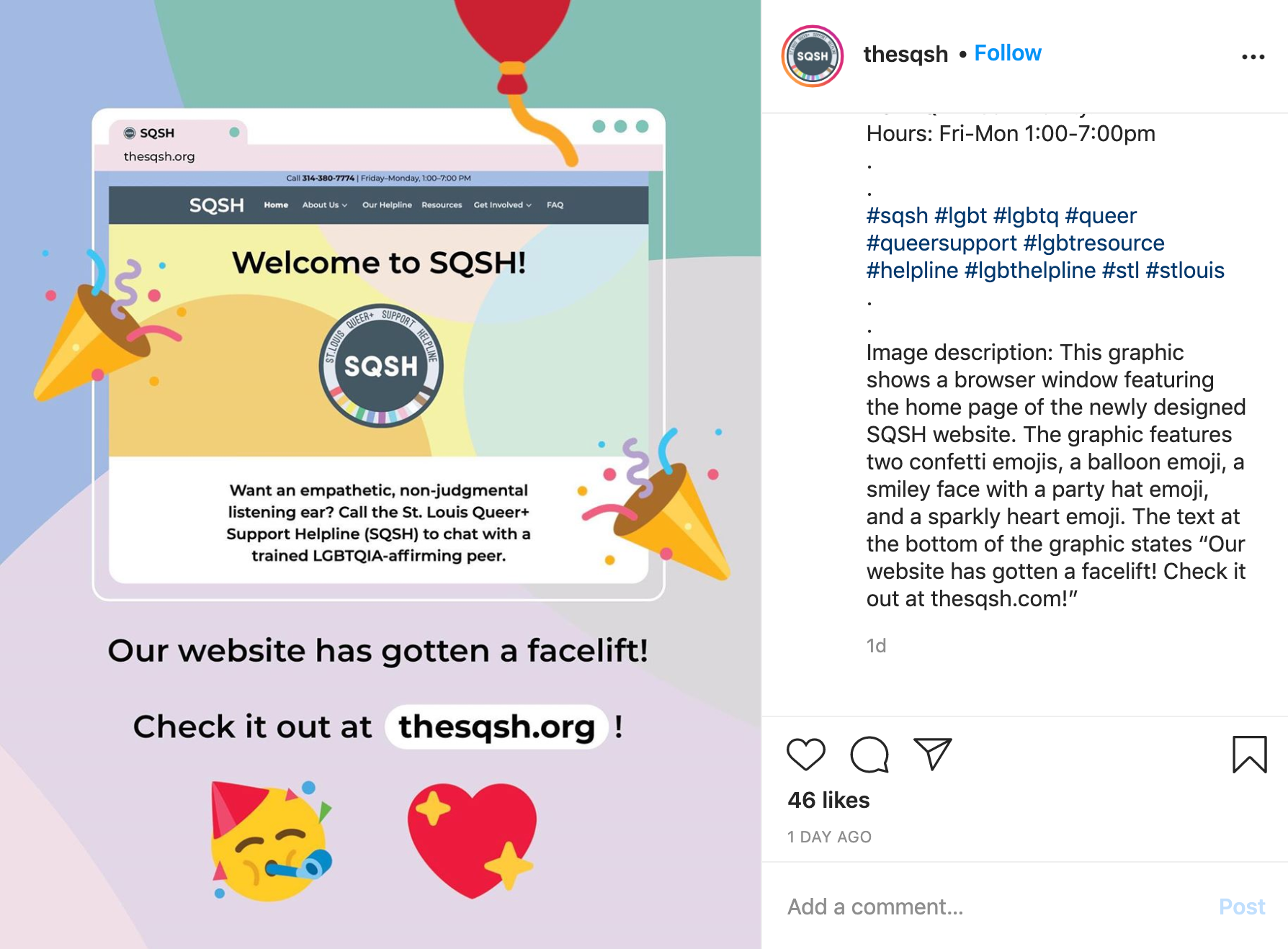
“At SQSH, we believe in using design as a tool to promote social justice and increase our community’s access to resources. That’s why we completely redesigned our website to better represent our organization, mission, and services. Check it out today at thesqsh.org! We value your feedback and welcome your comments in this thread. Alternatively, email our SQSHWeb Team at sqshweb@gmail.com or fill out our General Contact Form (linked in our website’s footer) if you’d like to provide feedback privately!”
—SQSH website launch post on Instagram
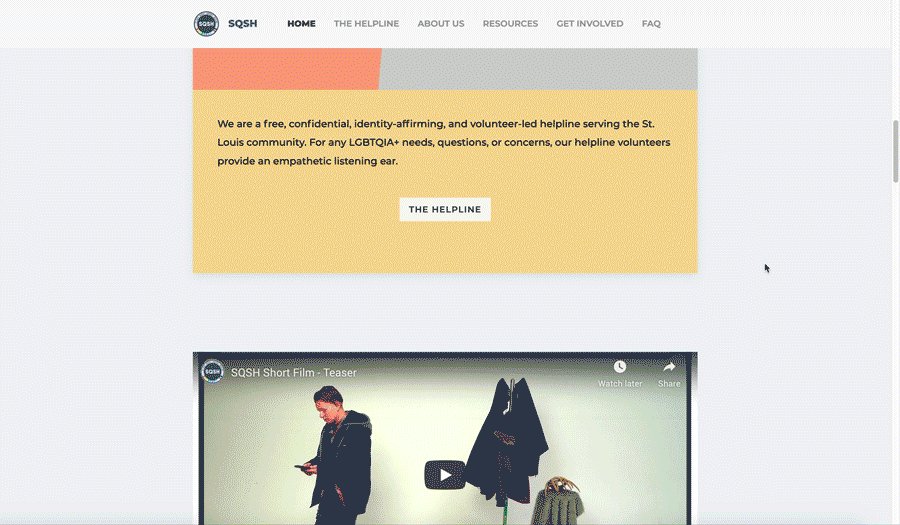
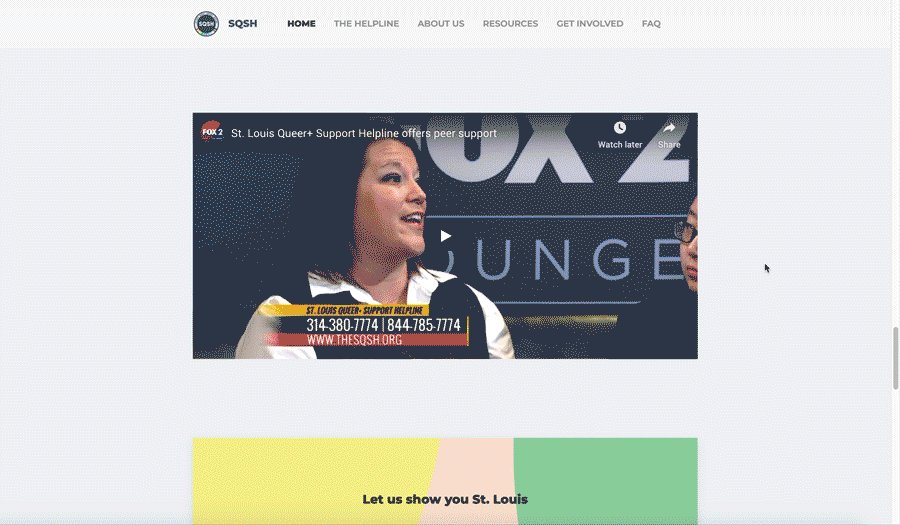
Live prototype
April 2020. Built with HTML, CSS, UIkit

My prototype remake of the SQSH site as of May 2020





My mock remake of the SQSH site as of May 2020
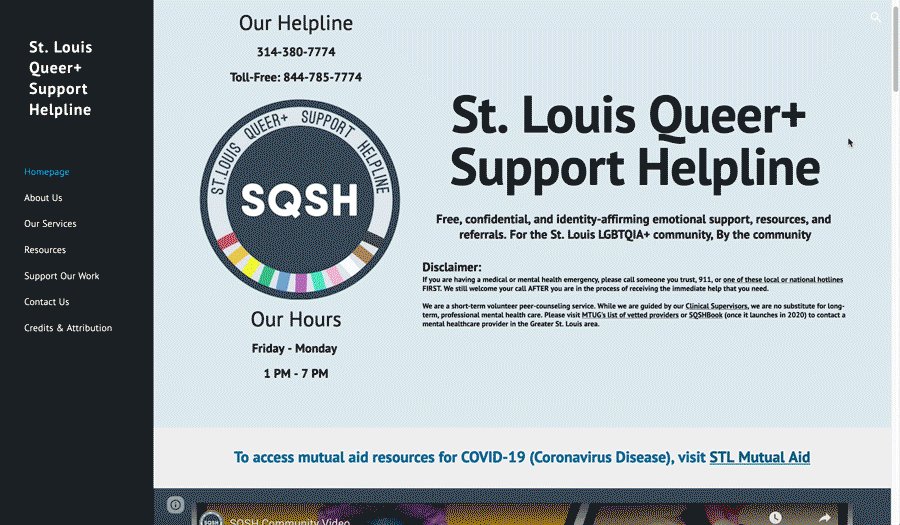
Google Sites
Summer 2019–August 2020. Built and hosted with Google Sites. Pre-revamp

Old SQSH site as of May 2020
The Google Sites site had a lot of different information that could be better presented using UIkit elements such as Accordion (for “How to use the Helpline”), Navbar (for the navigation), Card (for team members and/or the FAQ). On the old Google Site, information is hard to read and navigate. Much of the text is centered, which isn’t good for legibility either.
The Summer 2019 web team also grappled with making the site responsive (mobile-friendly), which they began considering too late in the process. In my prototype, I wanted to pay close attention to responsiveness, accessibility, functionality, and overall visuals. SQSH is an important resource that deserves a better website.
Background Generator
May 2020
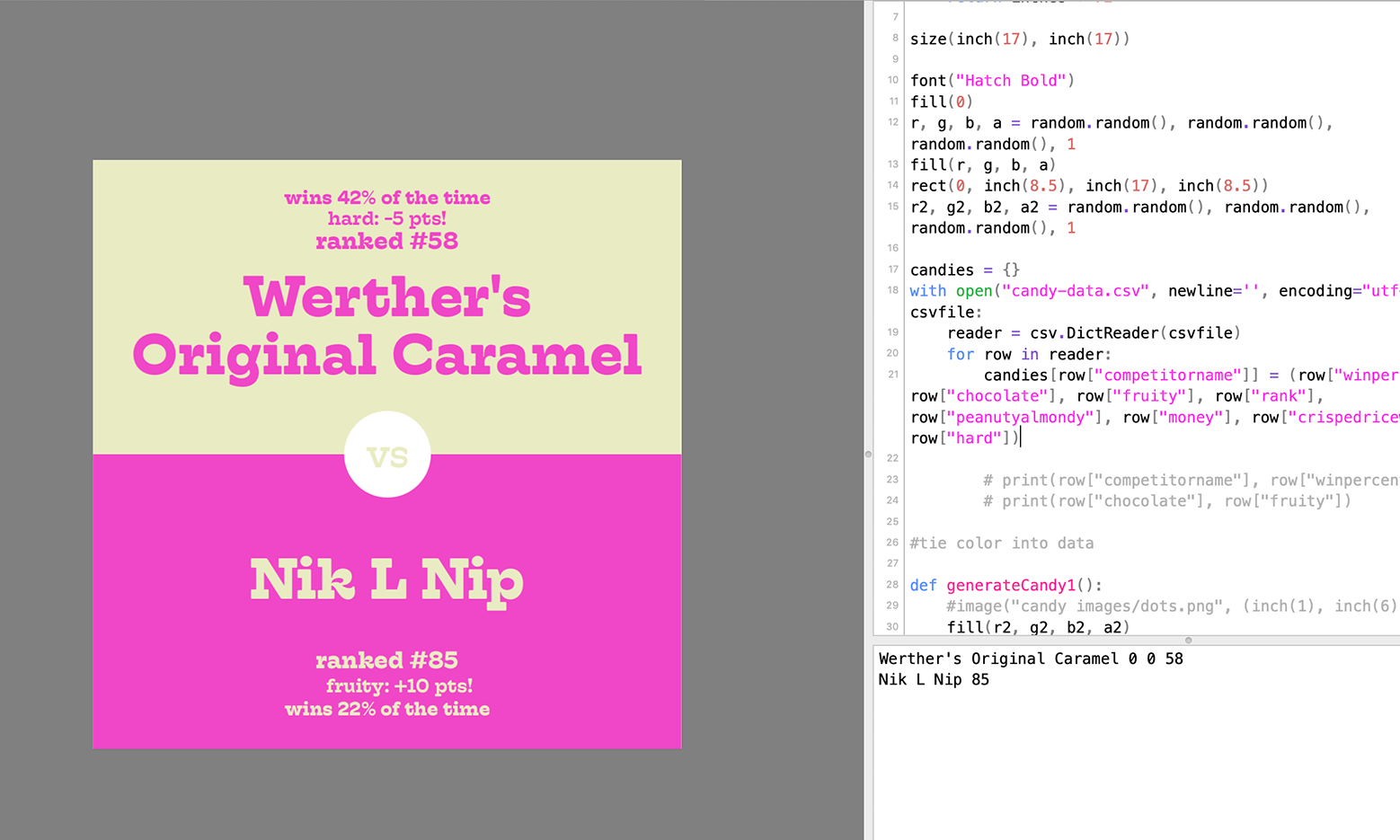
When I started to build the site, the web team was discussing what imagery and visuals we could use to liven up the new site. Ideally, the imagery would be quickly and easily made but still visually interesting. I was concurrently taking Ben Kiel's Programming Design course, in which we created visuals using Python in DrawBot. Inspired by designers like Andy Clymer and Agyei Archer, I wanted to see if I could utilize DrawBot to create an infinitely-varying yet similar set of graphics to use as backgrounds or images on the site.
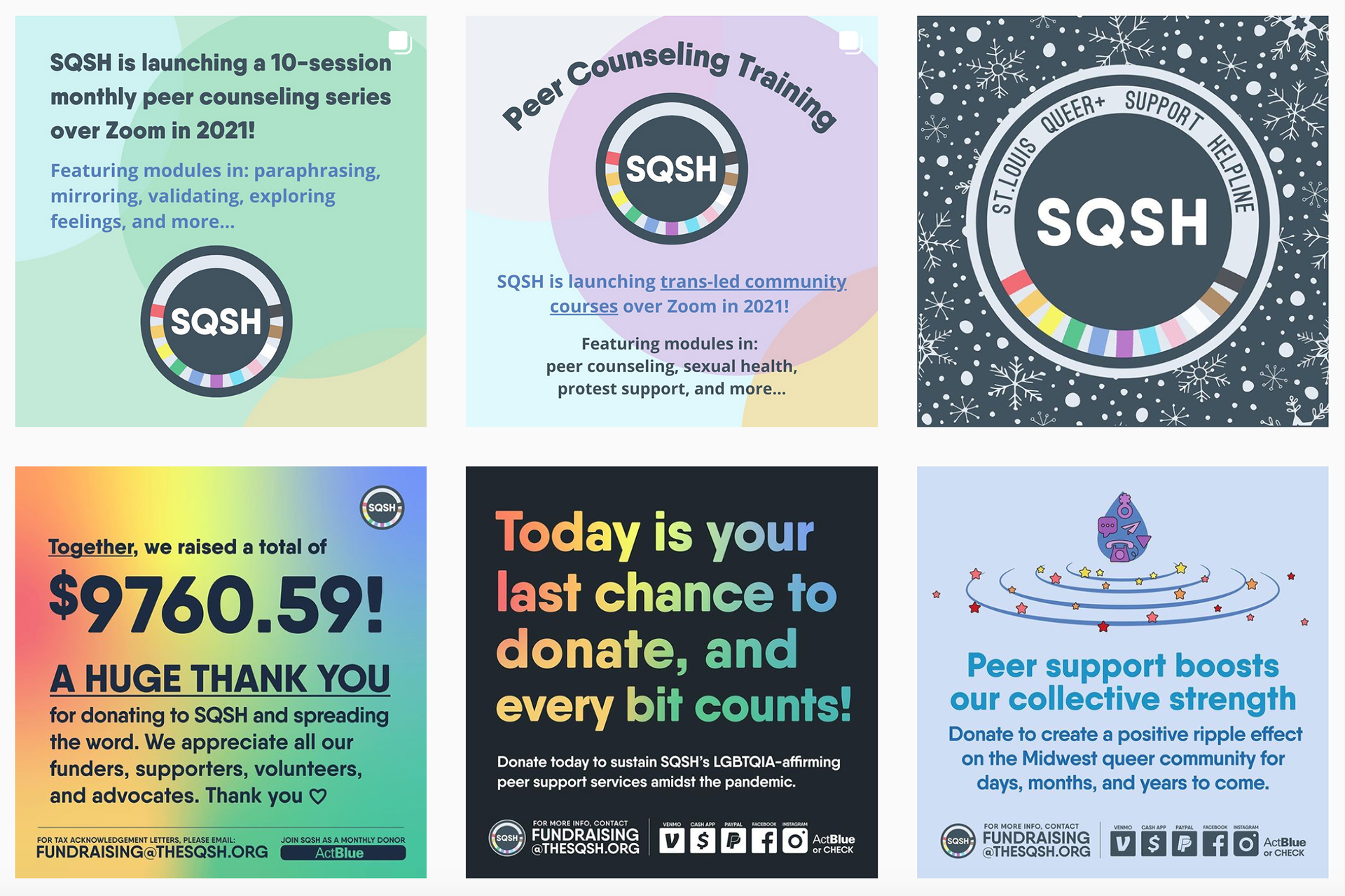
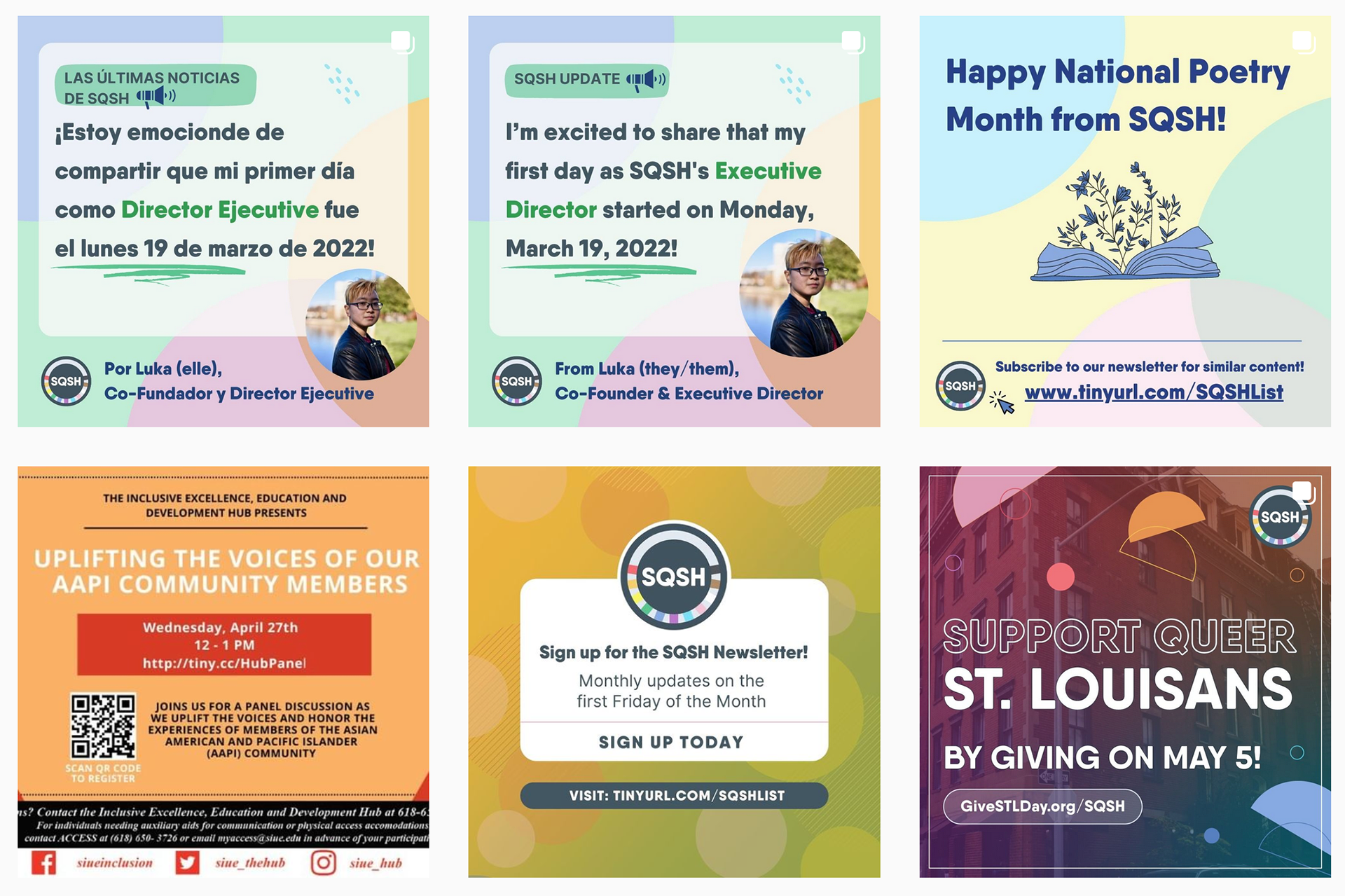
I created an easy-to-use programmed background generator for SQSH PR materials.






def generateBG():
fill(*randColor)
rect(0, 0, width(), height())
def generateCircle1():
color1, vals1 = random.choice(list(colors.items()))
r1, g1, b1 = vals1
print("circle 1 is " + color1)
r1 = int(r1)/255
g1 = int(g1)/255
b1 = int(b1)/255
realVals = (r1, g1, b1)
fill(r1, g1, b1, random.choice(opacityList))
oval(random.choice(leftRangeArray), random.choice(topRangeArray), circleSize, circleSize)
def generateCircle2():
color1, vals1 = random.choice(list(colors.items()))
r1, g1, b1 = vals1
print("circle 2 is " + color1)
r1 = int(r1)/255
g1 = int(g1)/255
b1 = int(b1)/255
fill(r1, g1, b1, random.choice(opacityList))
oval(random.choice(rightRangeArray), random.choice(btmRangeArray), circleSize, circleSize)
def generateCircle3():
color1, vals1 = random.choice(list(colors.items()))
r1, g1, b1 = vals1
print("circle 3 is " + color1)
r1 = int(r1)/255
g1 = int(g1)/255
b1 = int(b1)/255
realVals = (r1, g1, b1)
fill(r1, g1, b1, random.choice(opacityList))
oval(random.choice(xmidRangeArray), random.choice(ymidRangeArray), circleSize, circleSize)
generateBG()
generateCircle1()
generateCircle2()
generateCircle3()
fill(*randColor)
rect(0, 0, width(), height())
def generateCircle1():
color1, vals1 = random.choice(list(colors.items()))
r1, g1, b1 = vals1
print("circle 1 is " + color1)
r1 = int(r1)/255
g1 = int(g1)/255
b1 = int(b1)/255
realVals = (r1, g1, b1)
fill(r1, g1, b1, random.choice(opacityList))
oval(random.choice(leftRangeArray), random.choice(topRangeArray), circleSize, circleSize)
def generateCircle2():
color1, vals1 = random.choice(list(colors.items()))
r1, g1, b1 = vals1
print("circle 2 is " + color1)
r1 = int(r1)/255
g1 = int(g1)/255
b1 = int(b1)/255
fill(r1, g1, b1, random.choice(opacityList))
oval(random.choice(rightRangeArray), random.choice(btmRangeArray), circleSize, circleSize)
def generateCircle3():
color1, vals1 = random.choice(list(colors.items()))
r1, g1, b1 = vals1
print("circle 3 is " + color1)
r1 = int(r1)/255
g1 = int(g1)/255
b1 = int(b1)/255
realVals = (r1, g1, b1)
fill(r1, g1, b1, random.choice(opacityList))
oval(random.choice(xmidRangeArray), random.choice(ymidRangeArray), circleSize, circleSize)
generateBG()
generateCircle1()
generateCircle2()
generateCircle3()








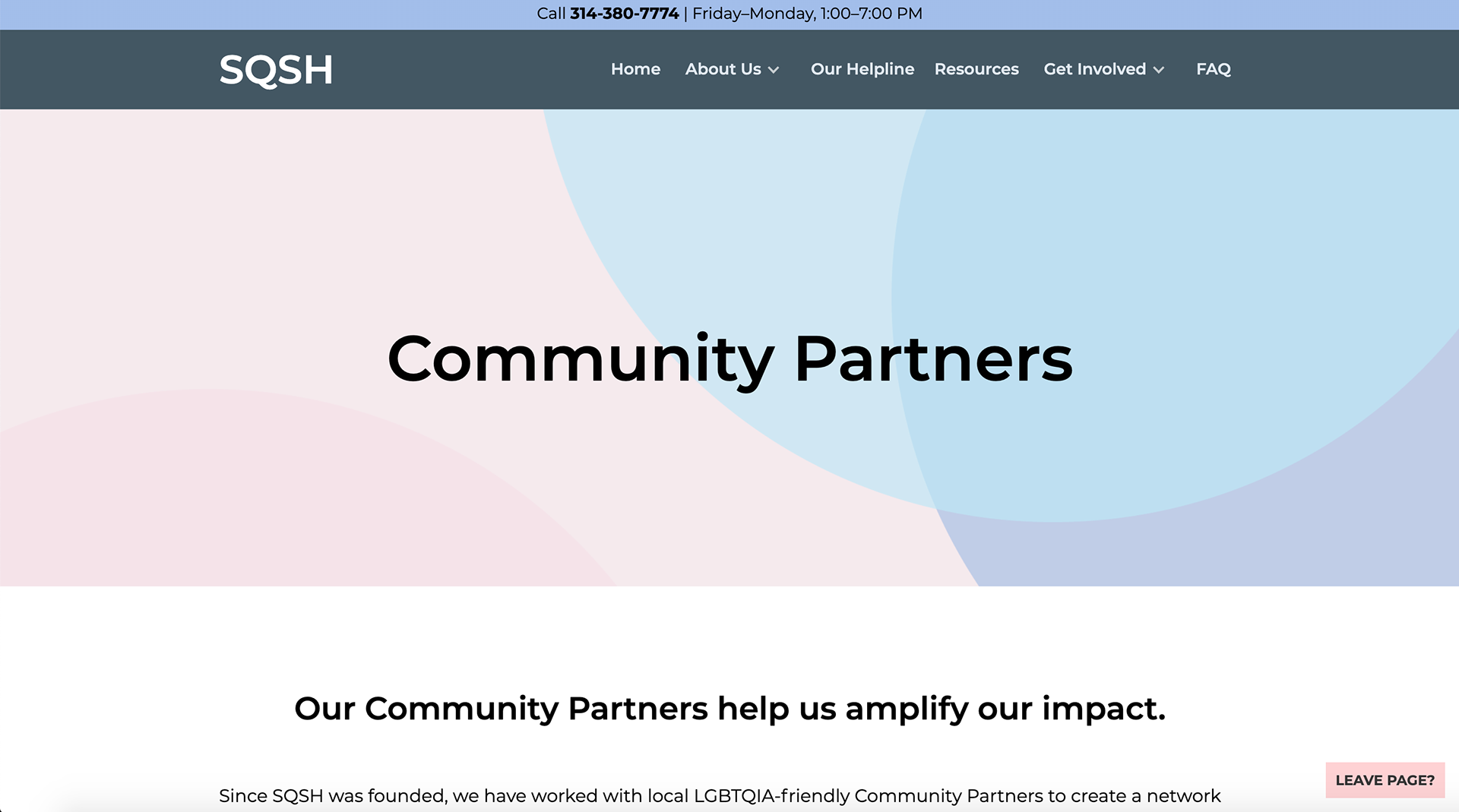
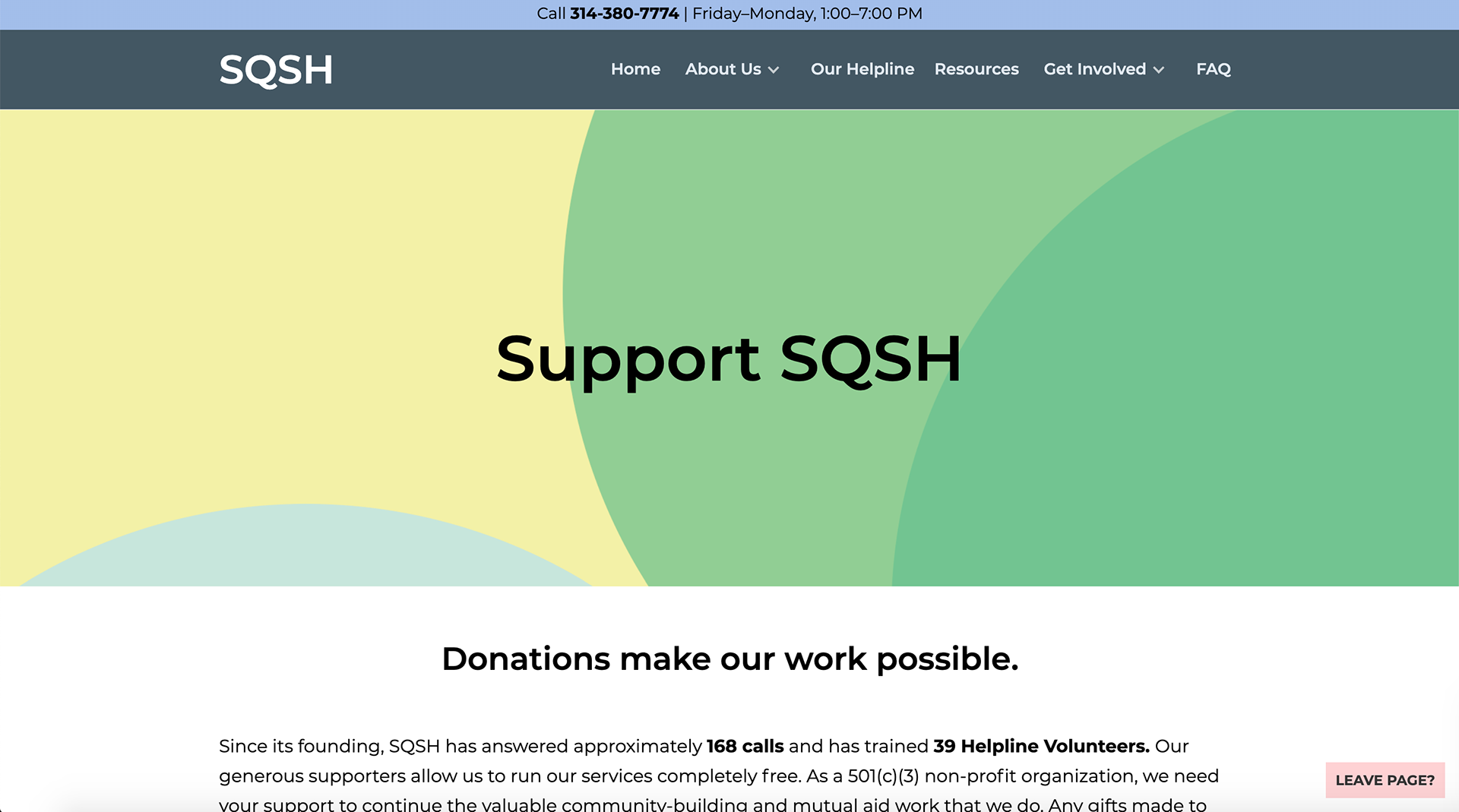
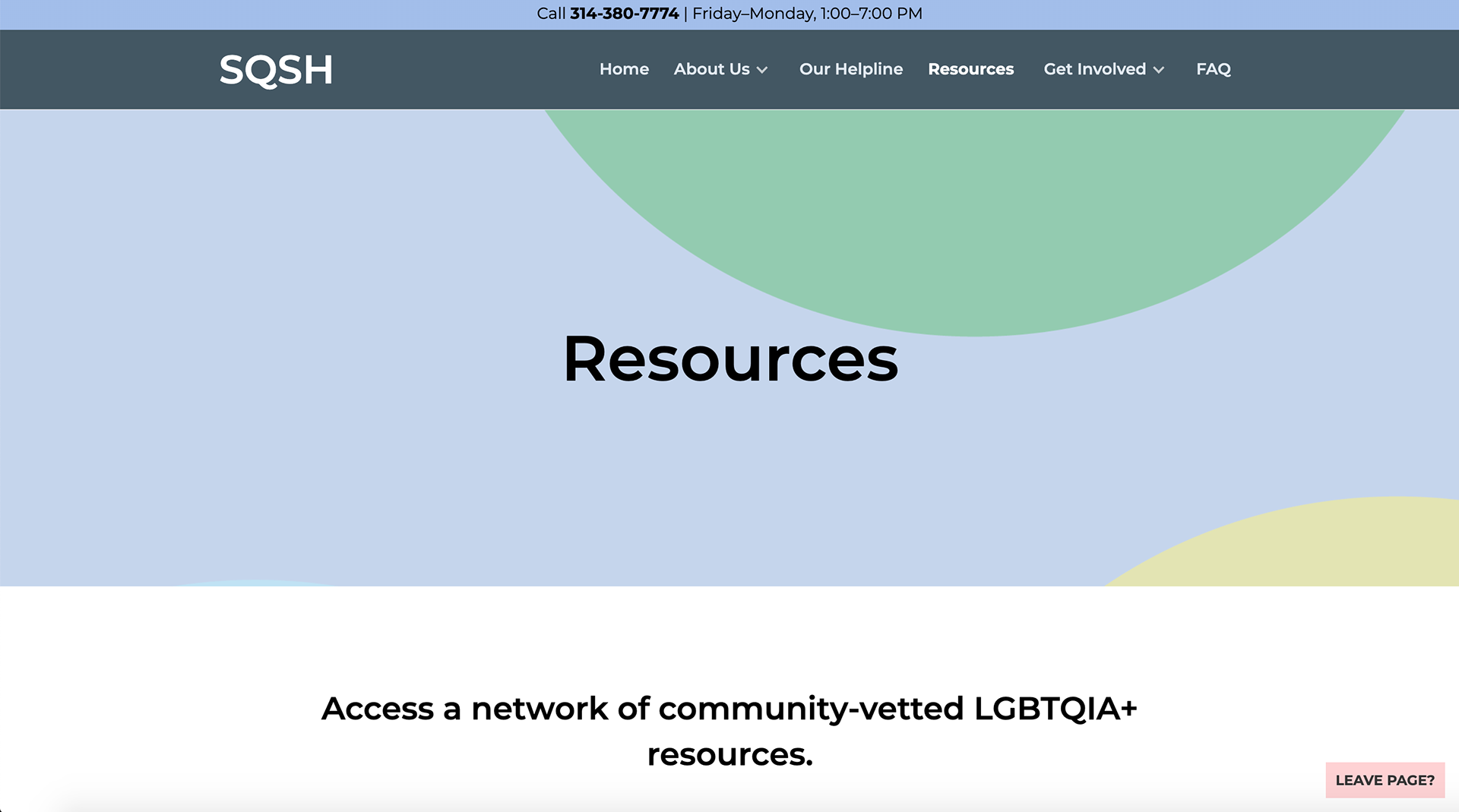
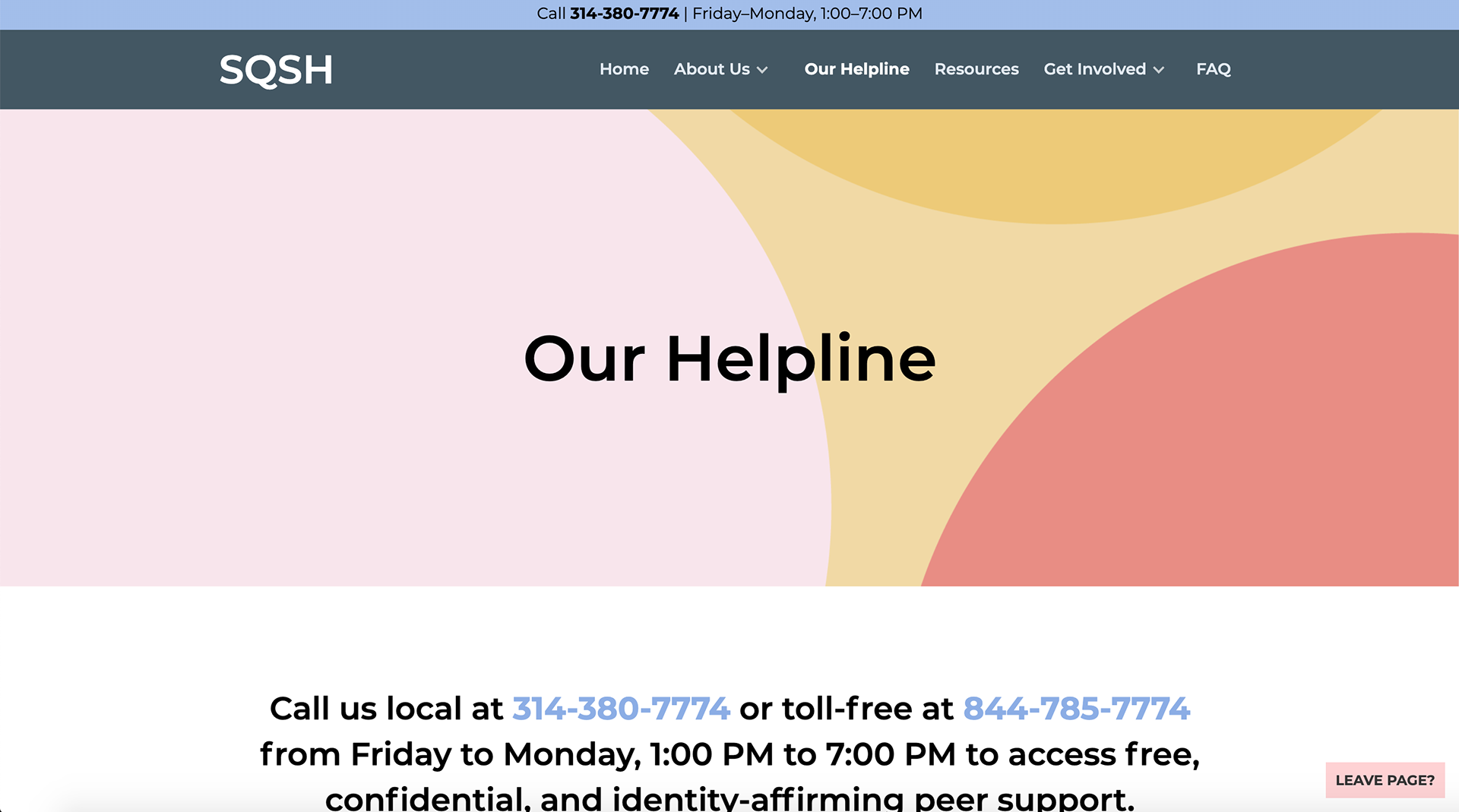
The tops of select pages of my prototype of the SQSH site. Built with HTML, CSS, and UIkit
I handed over my generator (with instructions) to the Social Media Coordinator who, to my relief, was able to use it for social media posts.
The SQSH Design team has largely moved on to manually creating backgrounds with two or three overlapping circles (which can be blurred to create gradients), but I’m happy that my background generator opened up that conversation!


Impact
“Your website is actually really great—looks really good, great functionality, user experience, etc...I think your website is possibly your biggest asset”
Attribution
Montserrat designed by Julieta Ulanovsky, Sol Matas, Juan Pablo del Peral, Jacques Le Bailly
Edwin Q set up the site on Webflow, made base structure, and implemented content and feedback.
Luka Cai provided content and constant user feedback.
Lisa Bergman provided user feedback and set up user testing.
Abram Siemsen provided mentorship as I developed my prototype.